
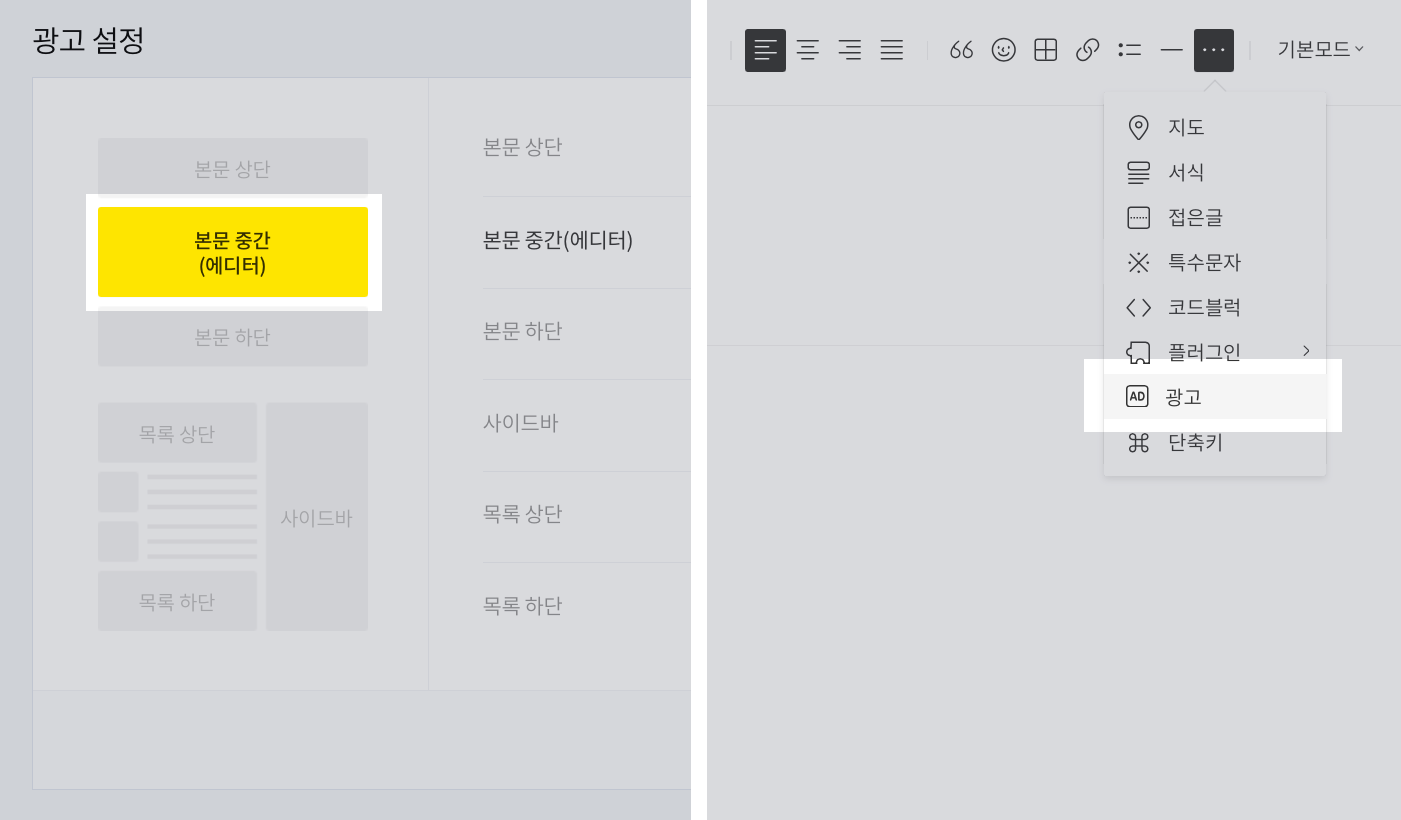
티스토리 글을 작성하는 에디터화면의 메뉴 더보기에 광고라는 메뉴가 있다. 이 광고 메뉴를 이용하면 글의 본문 어디든 원하는 위치에 광고를 삽입할 수 있는데, 아쉽게도 애드핏에서만 작동한다. 애드센스 광고를 본문 중간 원하는 위치에 수동으로 넣기 위해서는 티스토리에서 지원해주는 장치가 없으므로, 티스토리에서 애드센스 광고가 삽입된 서식을 만들어 본문에서 반복사용한다.
1. 애드센스 광고단위 만들기

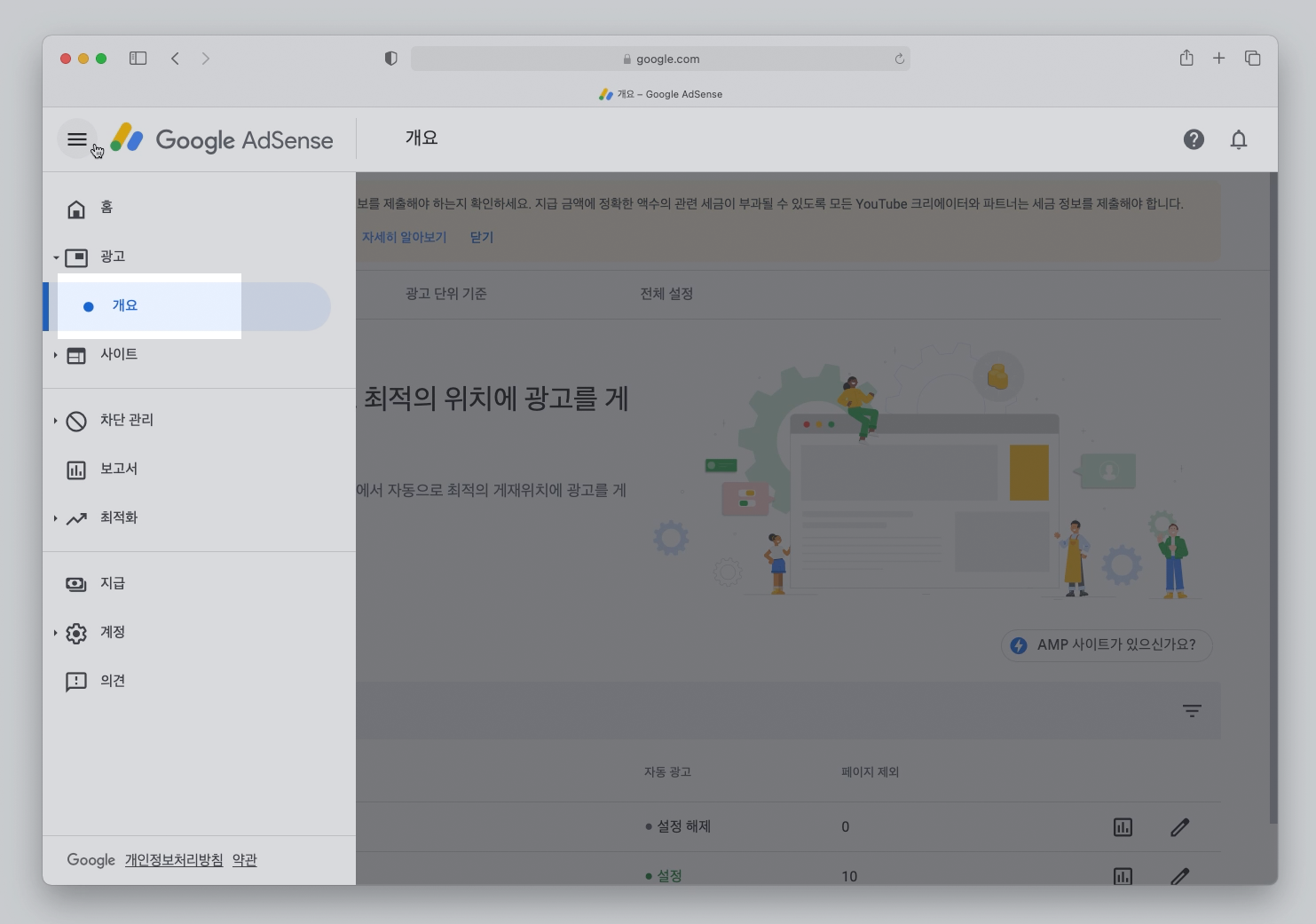
먼저 애드센스 사이트에서 광고 > 개요 메뉴에 입장한다.

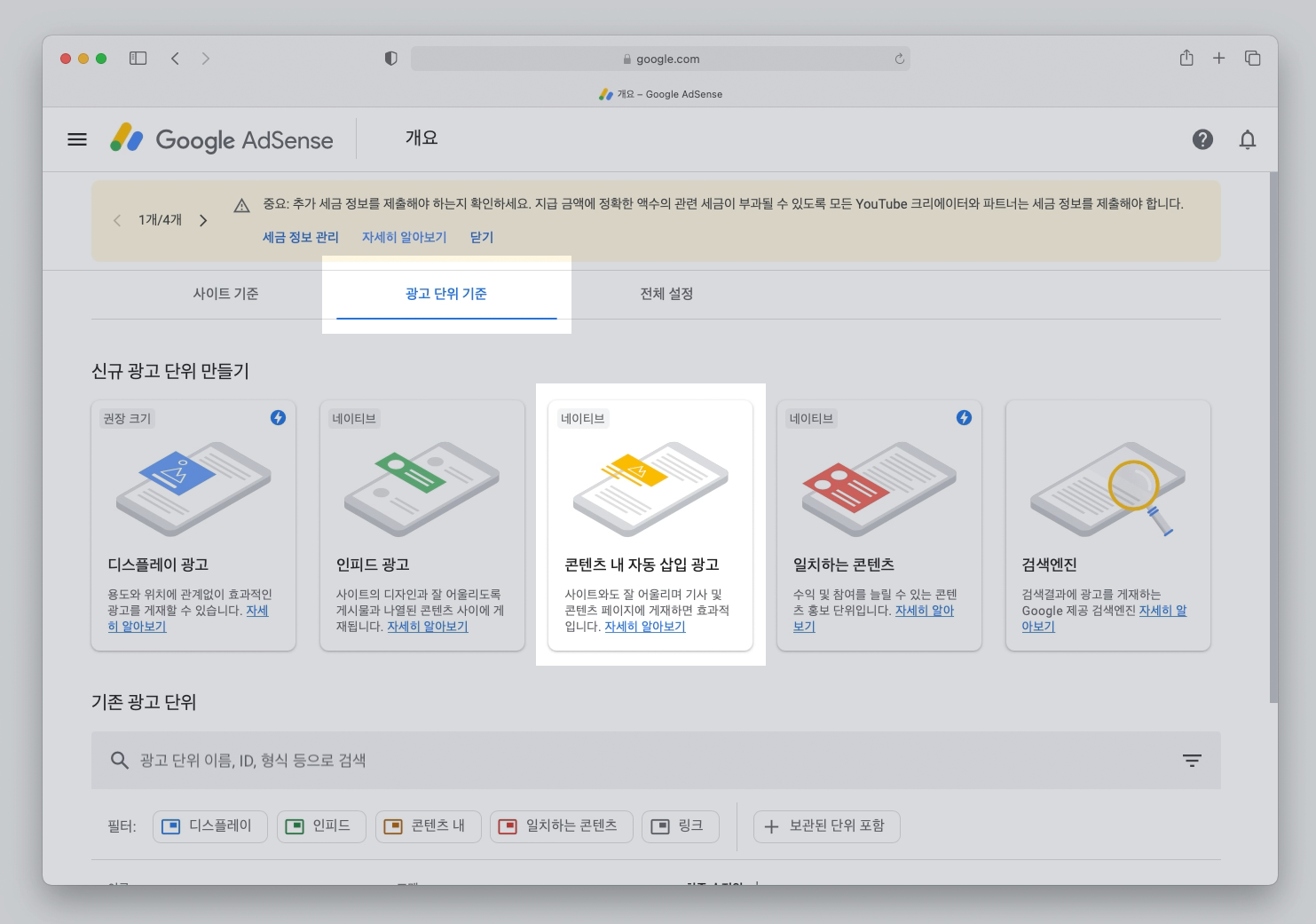
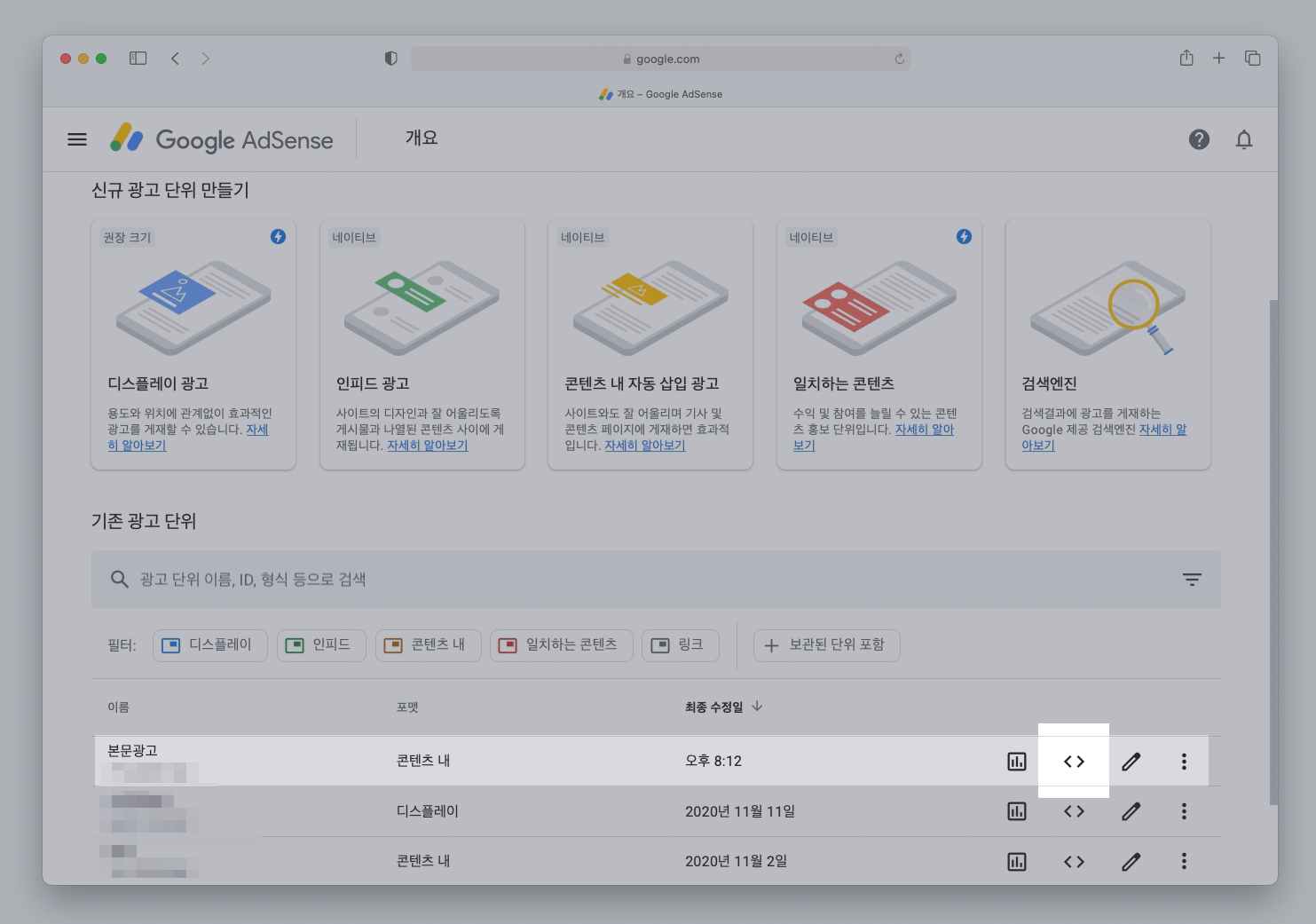
광고 단위 기준탭을 선택하고 신규 광고 단위를 선택한다. 광고 단위는 어느 것이든 필요한 것으로 선택해도 된다.

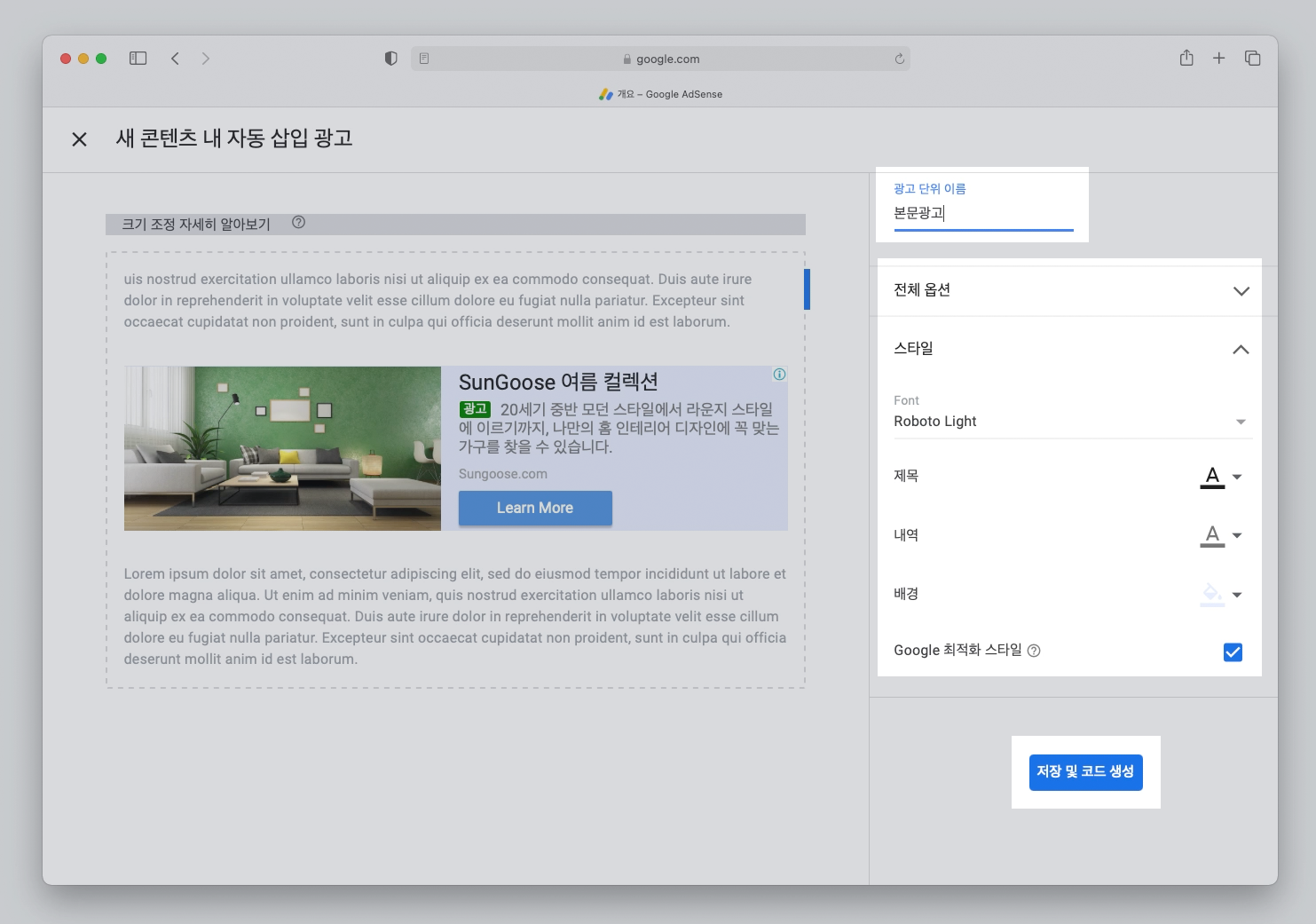
위 스크린샷은 콘텐츠 내 자동 삽입 광고를 선택했을 때 광고의 형식을 설정하는 화면이다. 광고 단위 이름을 입력하고 보기 좋은 옵션을 설정한 후 저장 및 코드 생성 버튼을 누른다.

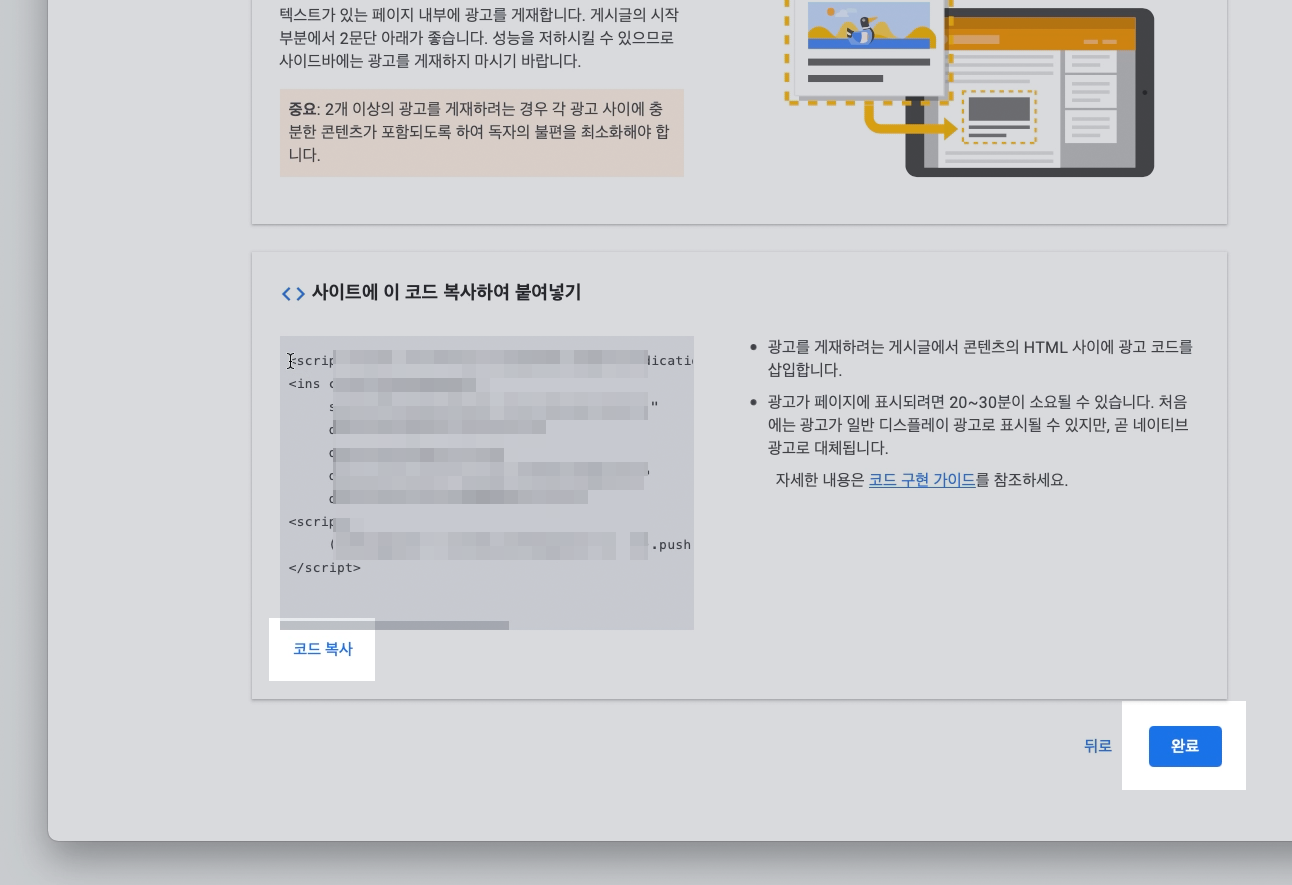
화면 왼쪽 아래 생성된 광고 코드 아래 코드 복사를 누르고 완료 버튼을 눌러 광고 단위 생성을 마친다.

광고 코드는 언제라도 광고 > 개요 > 광고 단위 기준 화면의 광고 단위 오른쪽에 있는 꺽쇠 아이콘 버튼을 눌러서 다시 열어볼 수 있다.
2. 서식 만들기

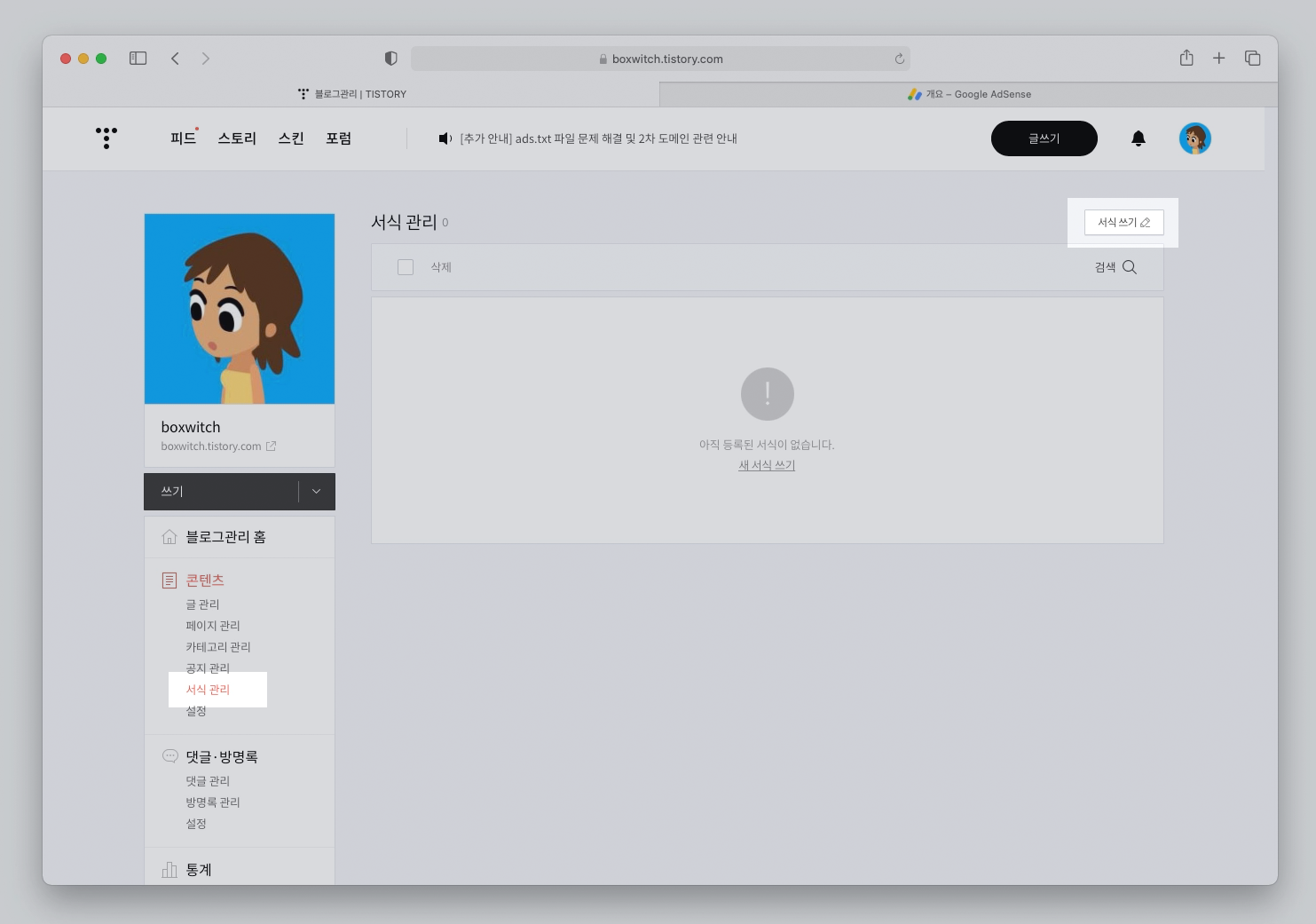
티스토리 관리화면에서 콘텐츠 > 서식 관리의 서식쓰기 버튼을 누른다.

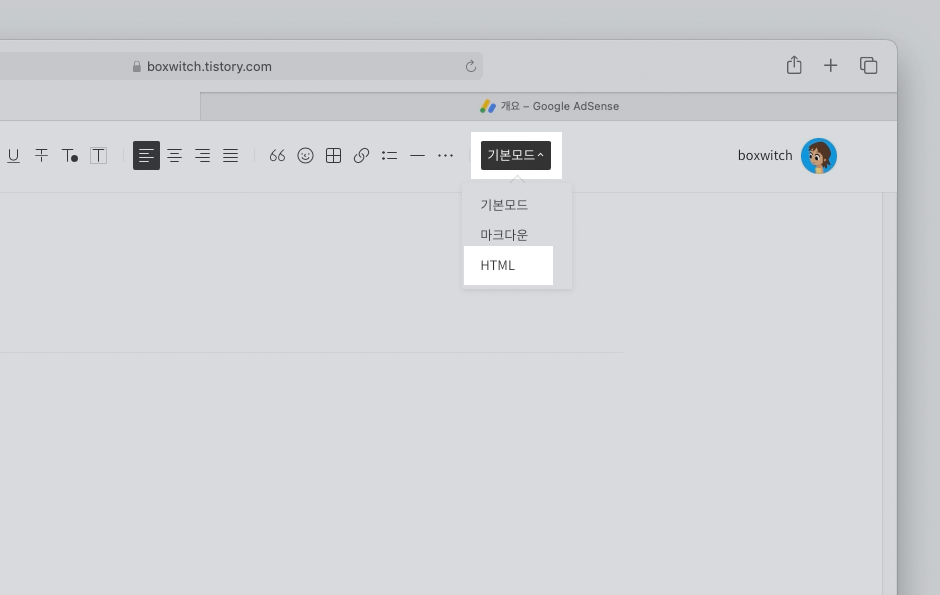
에디터의 모드를 HTML로 변경한다.

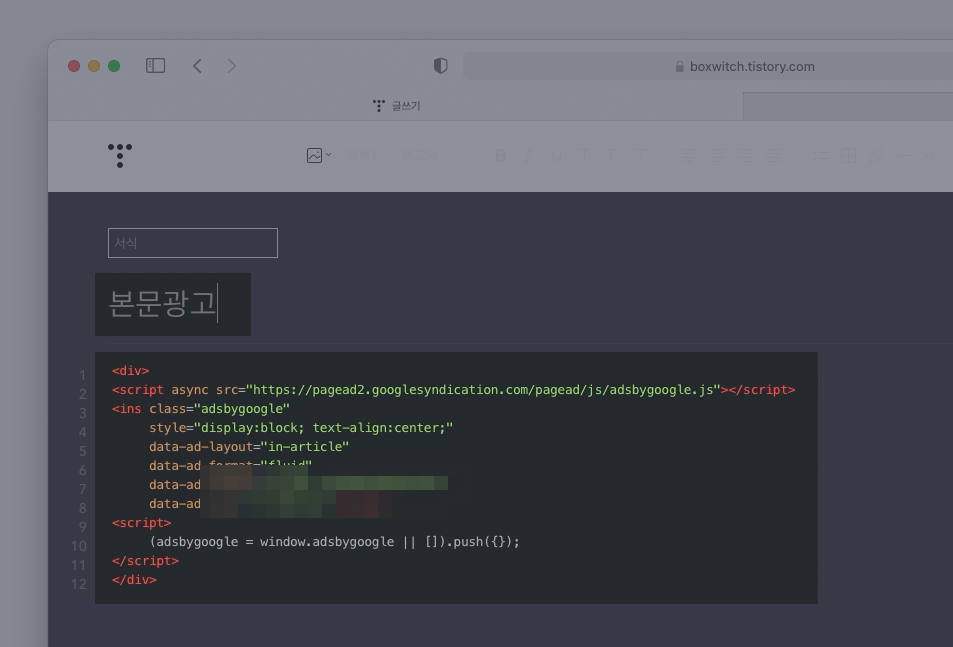
제목은 적당히 작성하고 본문 부분에 애드센스에서 복사했던 코드를 붙여 넣는다.

붙여넣은 애드센스 코드의 앞에는 <div>를 뒤에는 </div>를 추가해준다. 이를 추가하여 본문의 다른 어떤 코드와 섞여서 광고가 겹치거나 보이지 않는 오류를 방지할 수 있다.

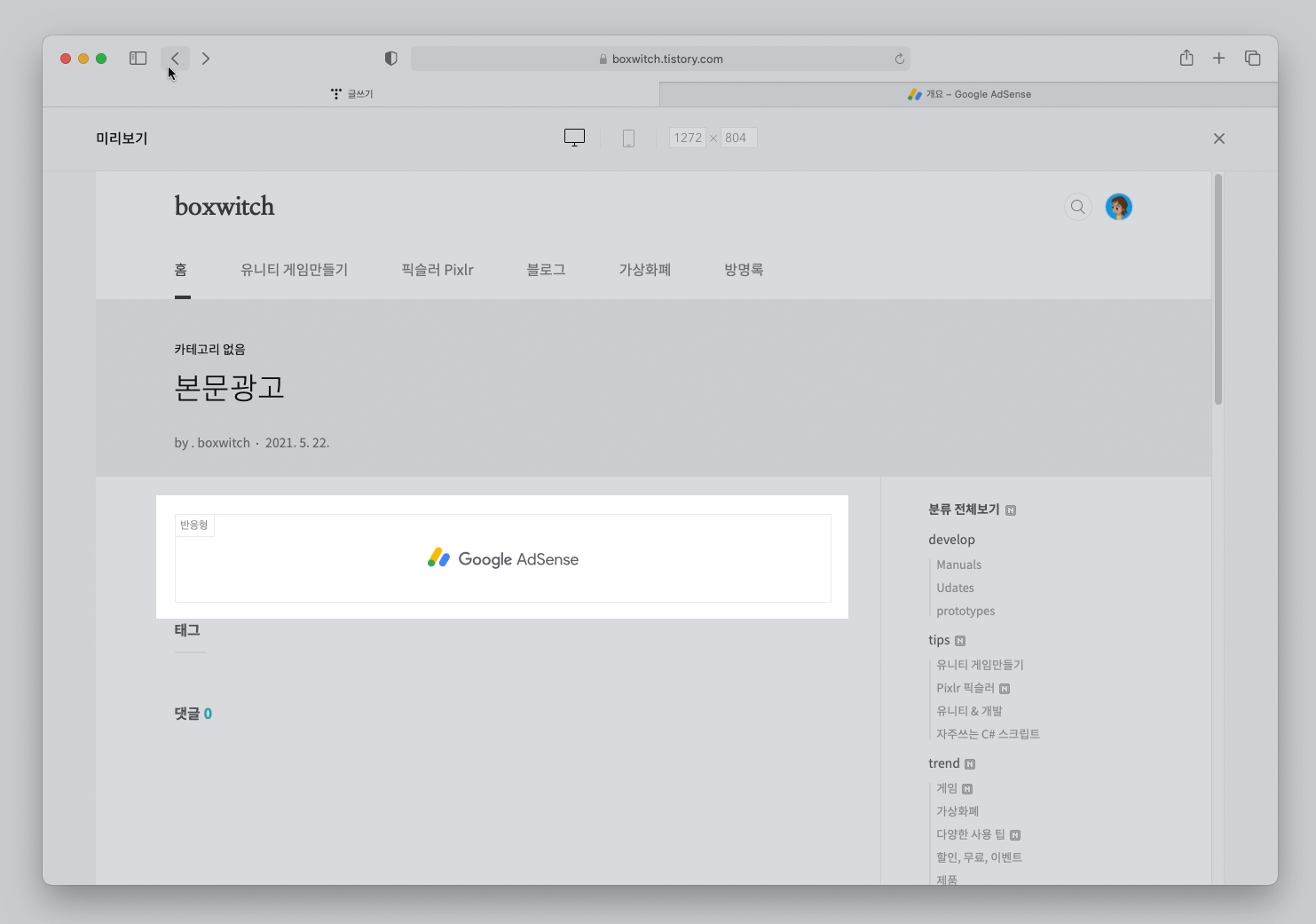
미리보기를 눌러보면 구글 애드센스 광고의 위치를 확인 할 수 있다. 이제 미리보기를 닫고 완료를 눌러 서식 생성을 마친다.
3. 본문에 애드센스 서식 삽입

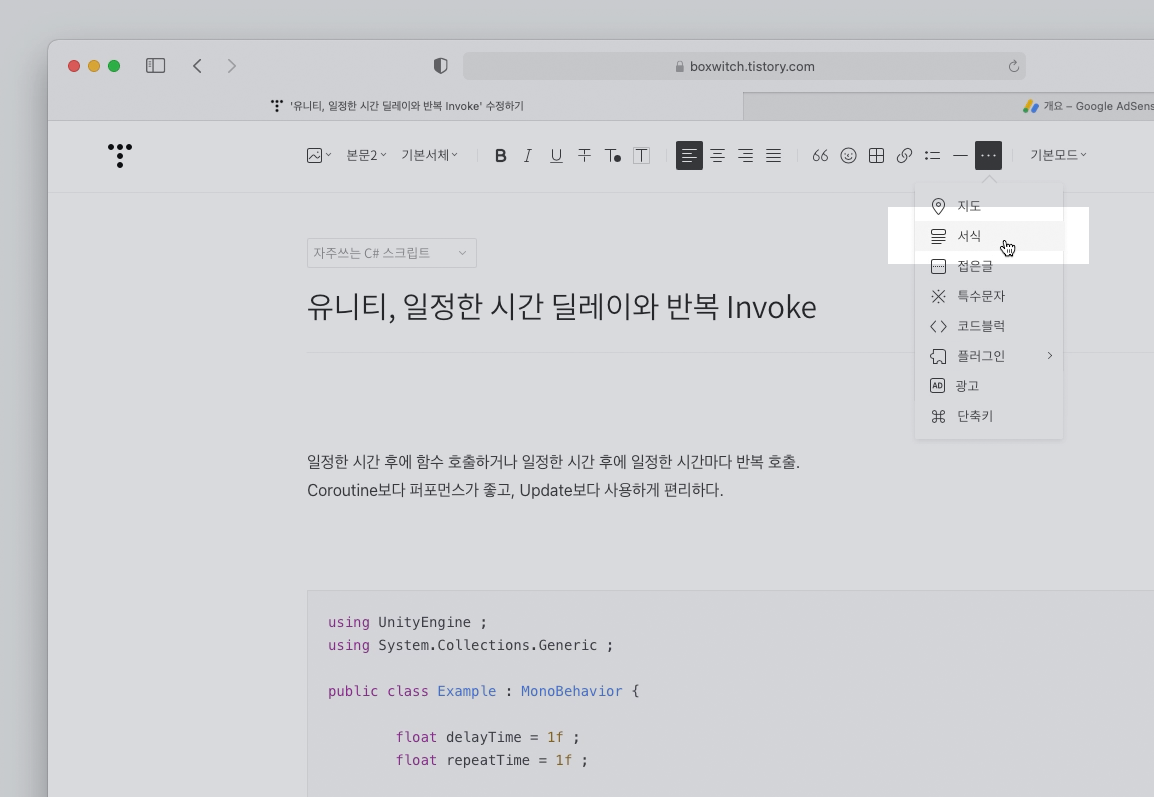
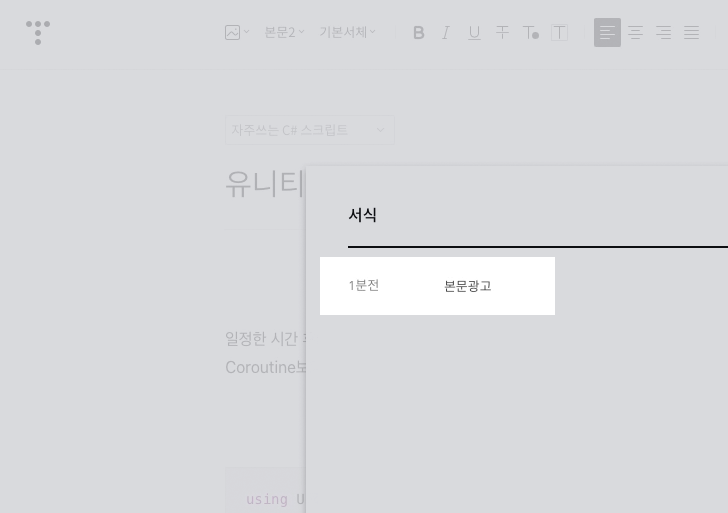
이제 새로운 글을 작성하는 중에 애드센스 광고를 삽입하려는 위치에 커서를 둔 채로, 메뉴의 더보기에 있는 서식 메뉴를 클릭한다.

화면에 나타난 서식 팝업창에 조금 전 생성했던 서식의 제목이 나타나면 서식의 제목을 클릭한다.

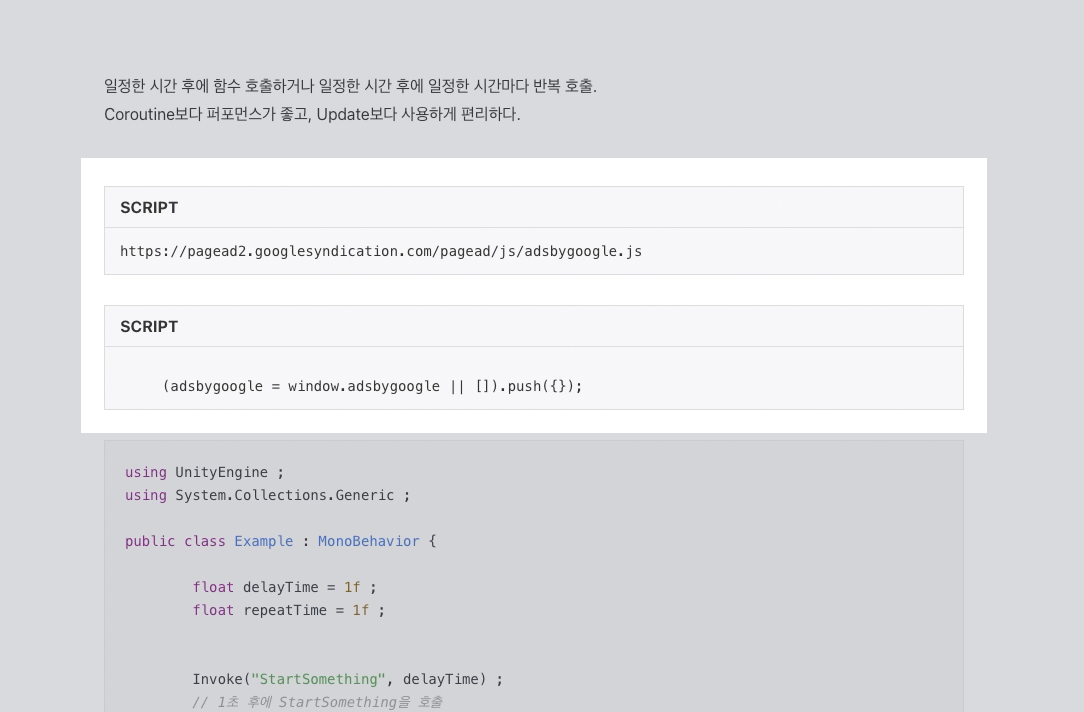
이제 원하는 위치에 서식으로 만들었던 애드센스 광고의 스크립트가 삽입되었다. 두 개의 스크립트 영역으로 에디터에 나타나지만 이는 한 덩어리 이므로 걱정할 필요는 없으며, 광고 서식 위 아래로 충분한 여백을 두어 구글 정책을 위반하지 않도록 조심한다.

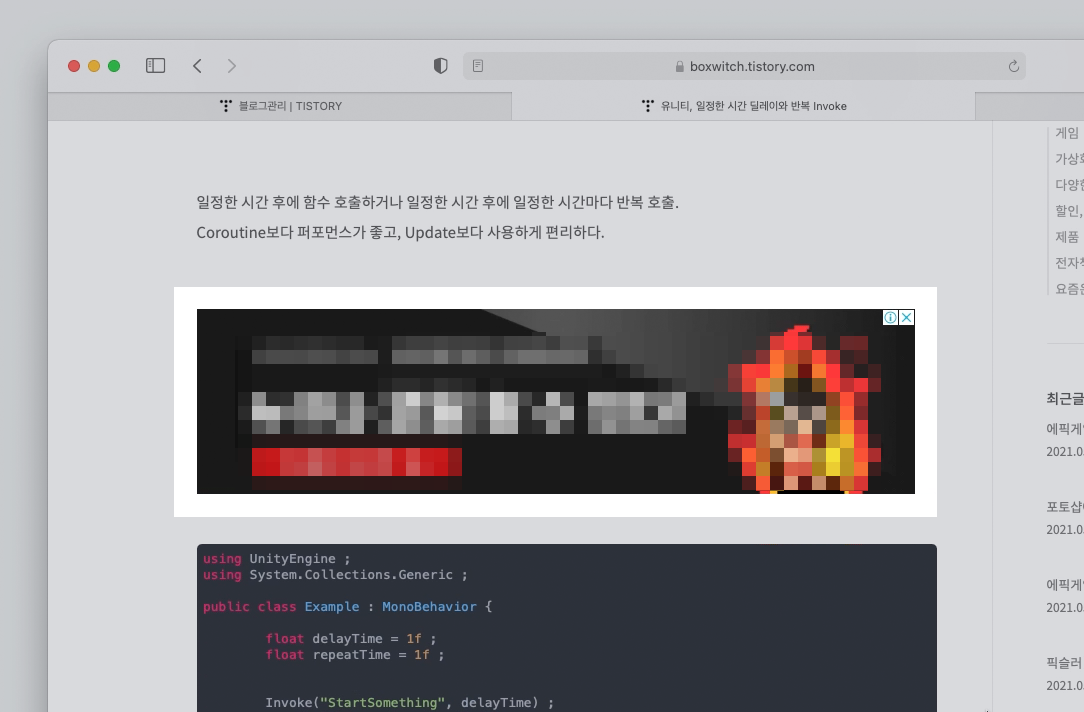
글을 발행하여 광고가 정상적으로 노출되는 것을 확인한다.
만약 애드센스 승인을 받은 직후이고, 티스토리 블로그에 방문자가 적을 때에는 글을 발행한 후에 애드센스 광고가 즉시 나오지 않을 수 있지만 시간이 지나고 해당 페이지에서 구글 애드센스로 광고요청이 늘어나면(방문자가 늘어나면) 광고가 자연스럽게 나오므로 크게 걱정하지 않아도 된다.
애드센스 수익 송금 받을 때 숨어있는 중개수수료
티스토리 구글 서치콘솔에 등록
티스토리 네이버에 검색 등록
티스토리 방문자와 애드센스 수익의 관계
'tips > 블로그' 카테고리의 다른 글
| 티스토리 리캡챠. 로봇이 아닙니다가 원래 있었다. (3) | 2021.05.25 |
|---|---|
| 애드센스 수익 카카오 뱅크 입금에 숨어있던 중개수수료 (0) | 2021.05.18 |
| 빙(bing) 웹마스터 도구에 티스토리 30초만에 등록하기 (0) | 2021.05.17 |
| 카카오 애드핏 적립금 지급 요청의 조건? (0) | 2021.05.04 |
| 티스토리 방문자 수와 애드센스 수익의 관계 (0) | 2021.04.08 |




댓글