
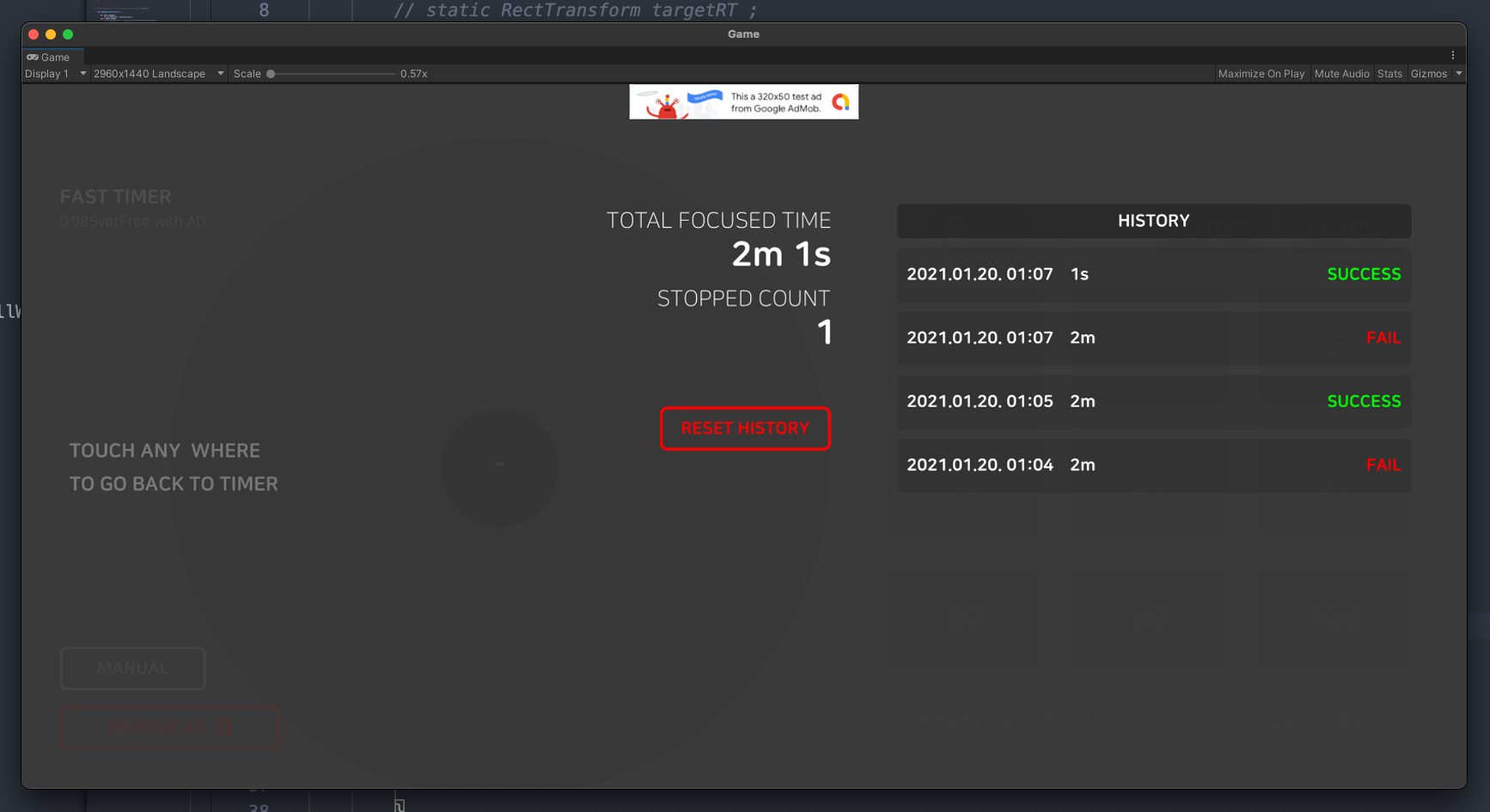
애드몹의 배너광고를 유니티에서 띄우면 기본적으로 320x50 사이즈 광고가 적용된다. 요즈음은 유니티 에디터 프리뷰과정에 광고가 탑재되는 모습도 보여주기 때문에 그 크기를 짐작하기가 수월해졌다. 위 스크린샷은 적응형 배너를 적용하지 않은 상태이며, 프리뷰 화면의 상단에는 320x50짜리 광고가 상단에 삽입되어 있다.
물론 이는 Canvas의 해상도 설정값마다 보여지는데에는 차이가 있고, 프리뷰시에는 가로, 세로 뷰 관계없이 320x50짜리 배너가 일정하게 나오기 때문에 실제 폰이나 태블릿에서 보는 모습과는 차이가 있다.
아무튼 이와는 달리 앱이 구동되는 기기의 해상도에 따라 비율로 맞춰주는 것이 적응형 배너이다.
void RequestBanner() {
string adUnitId = idBanner;
// 기존 320x50짜리 배너 생성
this.bannerView = new BannerView(adUnitId, AdSize.Banner, AdPosition.Top);
// 단말기 해상도에 맞는 사이즈로 배너생성
AdSize adaptiveSize = AdSize.GetCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(AdSize.FullWidth);
this.bannerView = new BannerView(adUnitId, adaptiveSize, AdPosition.Top);
this.bannerView.OnAdLoaded += this.HandleOnAdLoaded;
this.bannerView.OnAdFailedToLoad += this.HandleOnAdFailedToLoad;
this.bannerView.OnAdOpening += this.HandleOnAdOpened;
this.bannerView.OnAdClosed += this.HandleOnAdClosed;
this.bannerView.OnAdLeavingApplication += this.HandleOnAdLeavingApplication;
// Create an empty ad request.
AdRequest request = new AdRequest.Builder().Build();
// Load the banner with the request.
this.bannerView.LoadAd(request);
}bannerView를 생성할 때 적용하는 광고 사이즈를 adaptiveSize를 얻어와 입력해주는 부분만 추가되고, 나머지는 기존의 배너 생성코드와 다른 것 없이 그대로 쓴다.

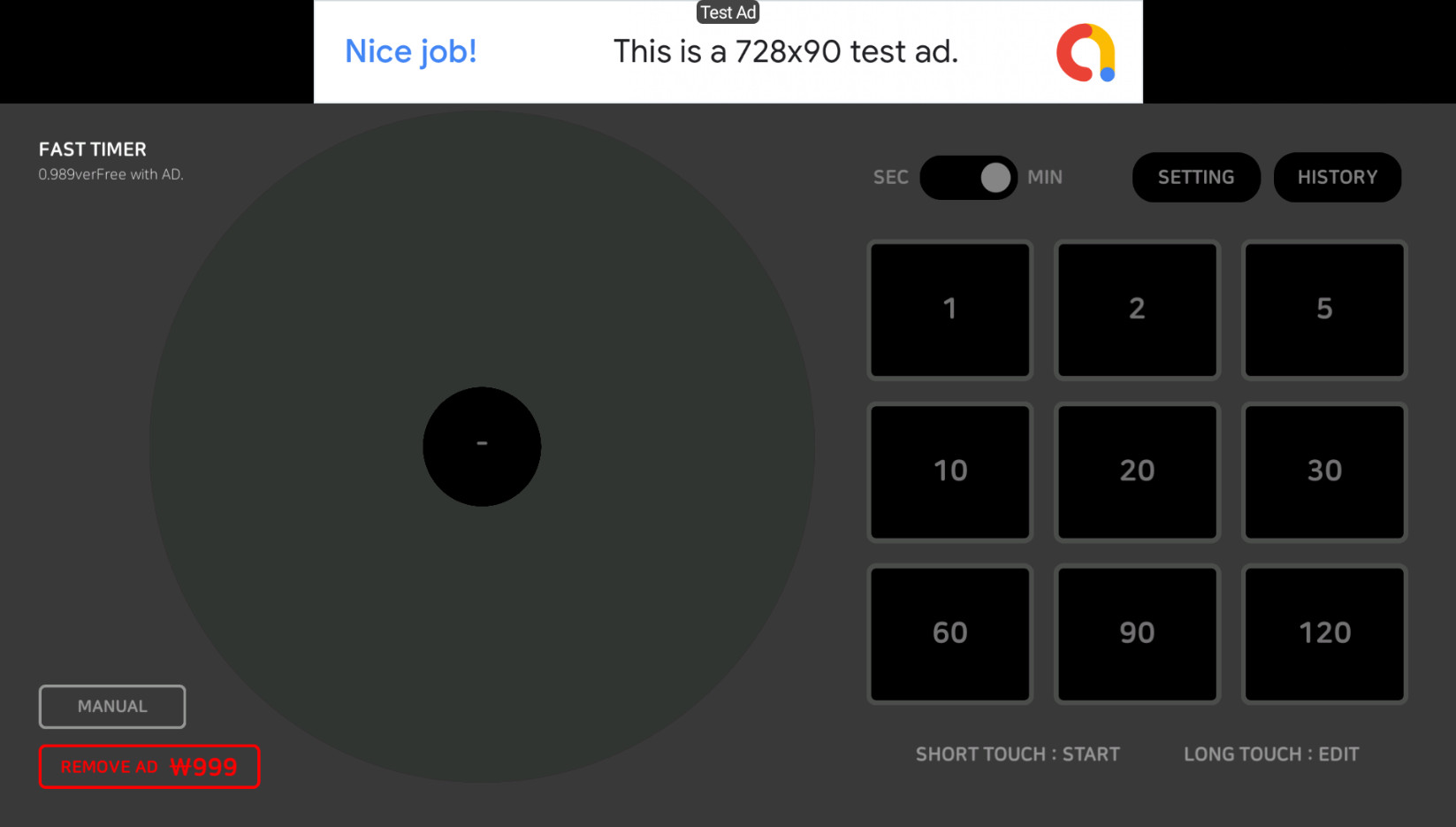
유니티에서 프리뷰 해보면 가로로 가득찬 배너사이즈를 확인할 수 있다.

위 스크린샷은 블루스택에서 작동시켰을 때의 모습이다. 적응형 배너의 크기를 설정하는 디테일한 방법도 있지만, 위 코드에서는 단말기의 가로 길이 전체를 광고영역으로 삼는 기본코드인데, 유니티 프리뷰에서 보는 것과 달리 상당히 큼직하게 나타났고, 좌우 빈 공간도 광고영역으로 덮혀있다. 기존 배너 보다는 큼직해서 광고 효과가 더 크리라 짐작 해본다.
* 애드몹 하우스 캠페인 광고 만들기
* 애드몹 테스트 광고 아이디
* 애드몹 미디에이션에 필요한 유니티용 어댑터 다운로드
* 애드몹 모바일 광고 SDK > unity 적응형 배너
'tips > 자주쓰는 C# 스크립트' 카테고리의 다른 글
| 유니티 C# 자주쓰는 List<T> 메서드 (0) | 2021.02.07 |
|---|---|
| 유니티 C# 자주쓰는 딕셔너리 Dictionary<T> 메서드들 (0) | 2021.02.04 |
| 유니티 RectTransform 좌표 이동 (0) | 2020.12.30 |
| 유니티 C# Dictionary에서 Value로 Key 값 알아내기 (0) | 2020.12.24 |
| 유니티, Button 스크립트로 클릭 연결 onClick 이벤트 (2) | 2020.12.18 |

댓글