
유니티로 간단하게 만드는 미니게임 시리즈. 첫 번째 총알 피하기.
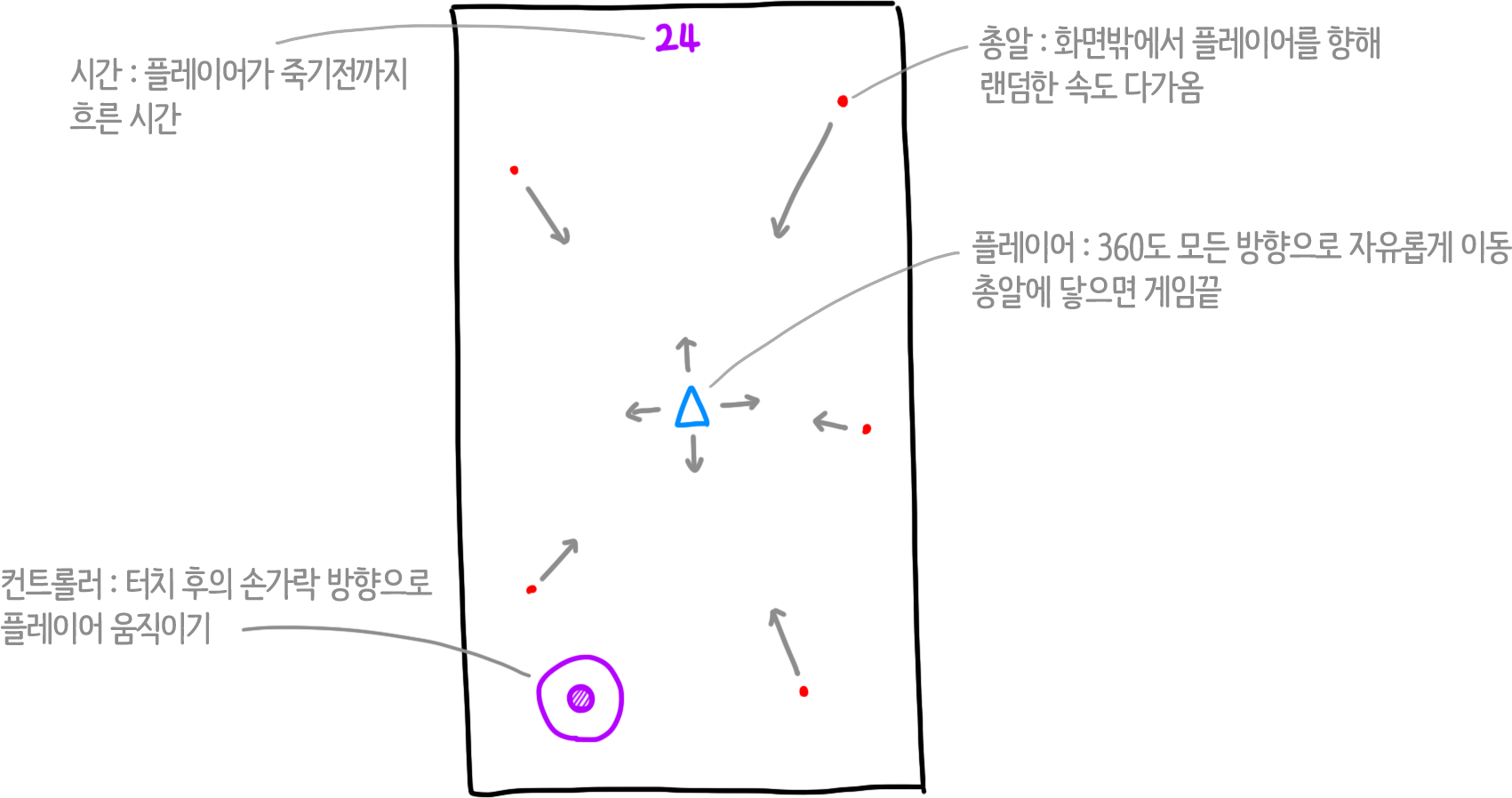
이 시리즈는 유니티를 처음 접하고 프로그래밍 언어를 전혀 모르는 분들이 무작정 따라해 보면서 유니티와 C#에 익숙해질 수 있는 내용으로 채워질 예정이며, 총알 피하기 게임 시스템은 아래의 한 장짜리 설명 이미지로 갈음한다.
필자의 경우는 프로그래밍을 전공하지 않았고, 독학으로 학습한 내용을 바탕으로 하기에 이 시리즈에 담긴 내용은 누군가에게는 독이 될 수도 있음을 밝혀둔다. 그러므로, 야매가 아닌 공식적인 학습을 하려면 유니티에서 제공하는 공식적인 교육 과정을 활용하는 것이 좋다.
* 유니티 학습 소개 페이지
게임 제작에 앞서 유니티와 에디터를 설치한다. 혹시 관련 설명이 필요하다면 아래 링크의 준비물 글을 참고하세요.
시리즈에 사용된 유니티는 2020버전을 사용하며, 이 글의 모든 내용은 윈도우와 맥OS에서 동일하게 적용된다.
유니티와 에디터가 준비되면 프로젝트를 생성한다.
간단한 인터페이스 설명을 먼저 한 번 살펴보고, 여기까지 기본적인 것들이 준비가 되었으면 이제 미니게임을 만들어보자.
할 일과 계획

여기에서 만들려는 게임은 위의 한 장짜리 설계도에 그려진 내용대로 화면안을 자유롭게 이동할 수 있는 플레이어가 화면 밖의 모든 위치에서 랜덤하게 발생되어 날아오는 총알을 피하는 게임이다. 여기에 추가로 플레이어를 조종할 조이스틱과 플레이어가 살아 있는 동안의 시간을 표시해 줄 것이다.
정리하면 이 게임에 등장하는 요소는 플레이어, 총알, 조이스틱, 시계. 이렇게 네 개로 구분지을 수 있다. 각 요소는 게임오브젝트에 각각의 역할을 할 스크립트로 구성할 예정이며 이 전체를 관리할 관리자를 하나 만들어 게임 시작, 게임 오버, 총알 생성 등의 임무를 줄 것이다.
1. 게임오브젝트와 화면구성

이 미니게임 프로젝트는 안드로이드 폰에서 작동되는 게임을 만드는게 목표이다. 요즈음 스마트폰의 화면 비율과 해상도는 천차만별이라서 어느 하나의 화면 비율을 고정하여 제작하기에는 어려움이 있지만 화면 비율의 기준 없이 게임을 만들면 예상치 못한 화면이 만들어질 수 있기에 이 프로젝트에서는 최신 갤럭시폰의 화면비율에 가까운 해상도를 선택하여 시작할 것이다.
먼저 Build Settings에서 안드로이드 플랫폼으로 변경한다.

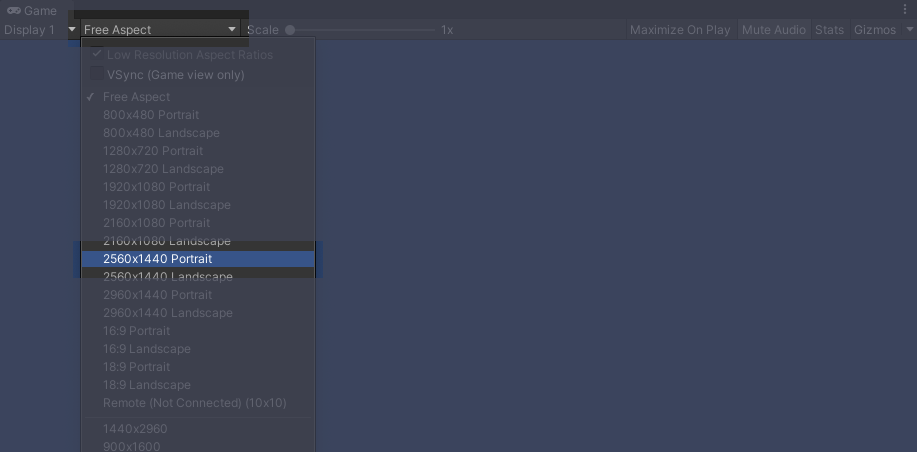
Build Settings에서 안드로이드 플랫폼으로 바꾸고 나면 Game의 화면 해상도 설정 리스트 내용에 많이 사용되는 해상도들이 포함되어 나타난다. 이 중 무난한 2560x1440 Portrait를 선택한다. 해상도는 원하는대로 다른 것을 선택해도 이 프로젝트를 진행하는데는 무리 없다.

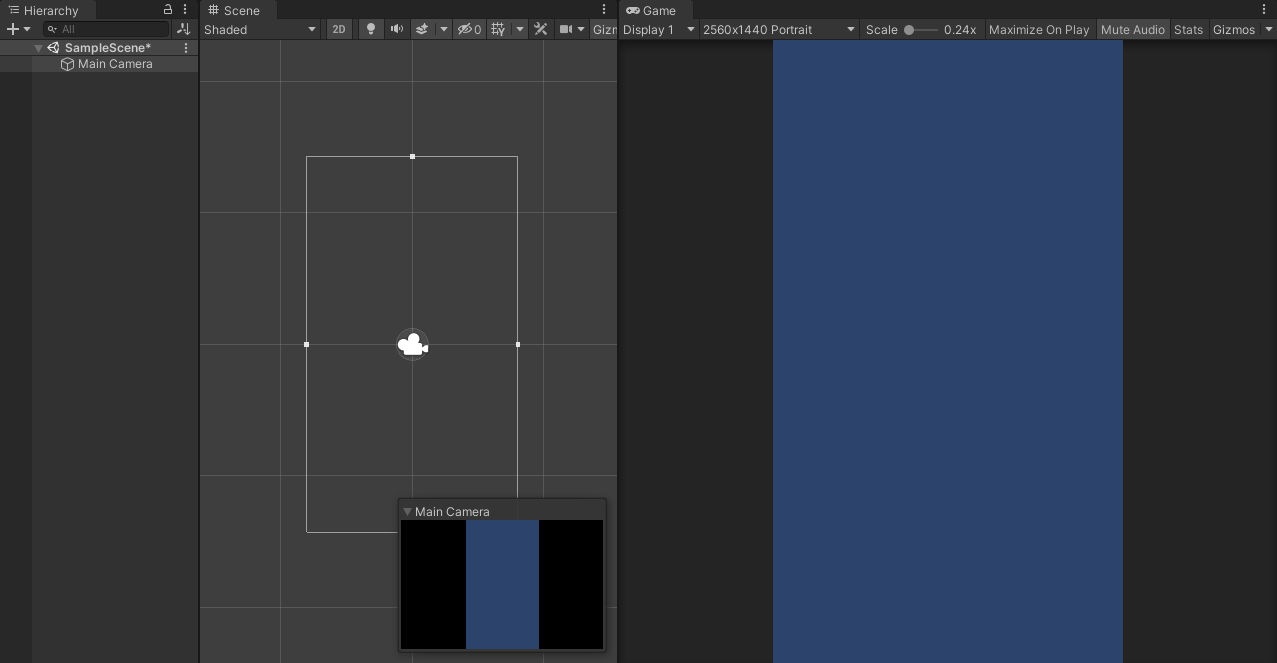
해상도가 고정되면 Game창에 보이는 게임화면 영역도 고정이되고 이외 부분은 검은여백으로 남게된다. 동시에 Scene에 보이는 카메라 영역도 Game창의 가로세로 비율과 동일한 비율로 변경이 된다.

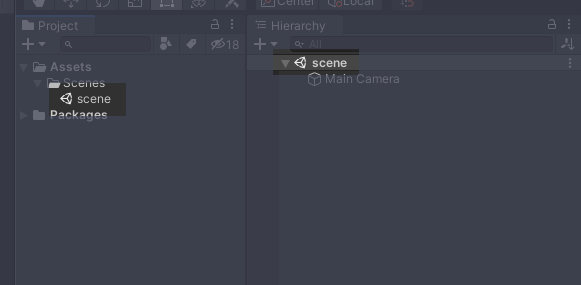
지금 변경하지 않아도 상관없지만, Assets > Scenes > SampleScene의 이름을 scene으로 변경한다. Project에서 Scene파일의 이름을 변경하면 해당 파일을 사용하고 있는 Hierarchy의 Scene이름도 똑같이 바뀌는 것을 알 수 있다. 현재 열려있는 Scene창과 Hierarchy창의 내용이 Project의 scene파일을 열어놓은 것이므로 똑같이 적용되는 것. Project에는 Scene파일이 여러개 존재할 수 있으며, 각 Scene은 서로다른 공간으로 서로다른 GameObject들을 담고 있게 된다.
해당 항목을 클릭하거나 오른쪽 클릭 후 Rename을 선택하면 이름을 바꿀 수 있다.
2. 플레이어 게임오브젝트 생성

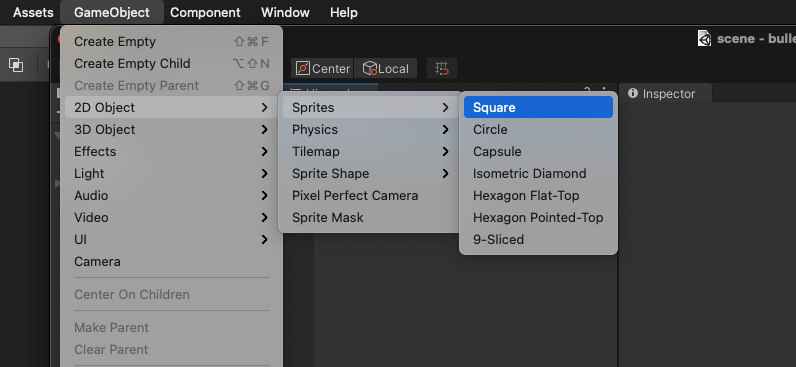
Hierarchy에서 scene을 선택하고 GameObject > 2D Object > Sprites > Square 를 누른다.

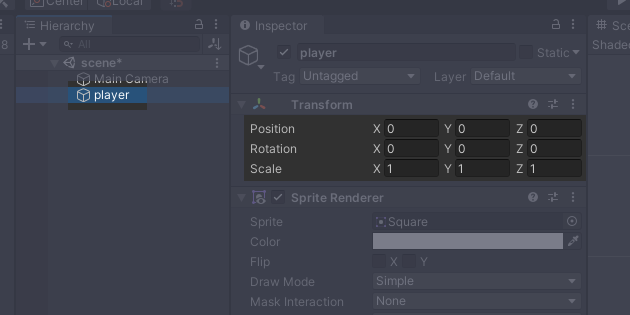
Hierarchy에 추가된 GameObject의 이름을 player로 변경한다.
player의 Inspector에서 Transform의 Position이나 Rotation 값을 모두 0으로 설정하고, Scale은 모두 1로 정한다.
3. 플레이어 스프라이트 적용

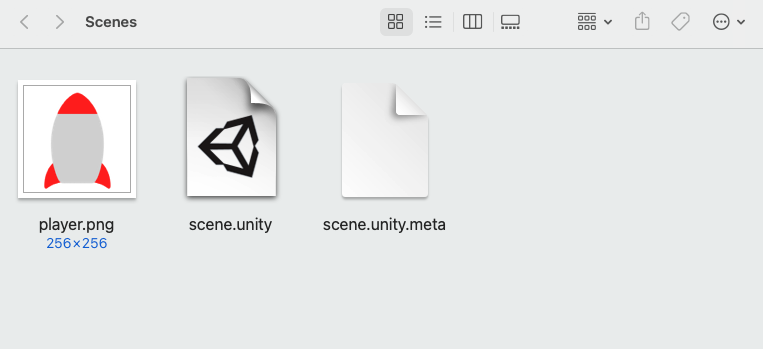
프로젝트 Assets 폴더에 player라는 이름으로 스프라이트를 하나 제작해서 넣는다. 파일의 경로는 Assets의 하위의 어느곳이나 상관이 없으므로 필요하면 마우스 오른쪽 클릭하여 새로운 폴더를 만들어서 사용해도 된다. 여기에서는 원래 있던 Scenes폴더에 넣었다.
스프라이트 이미지는 배경이 투명한 이미지를 써야하므로 png이미지를 주로 사용하는데, jpg파일도 유니티는 인식하며 포토샵의 psd파일을 넣어도 문제없이 작동한다.

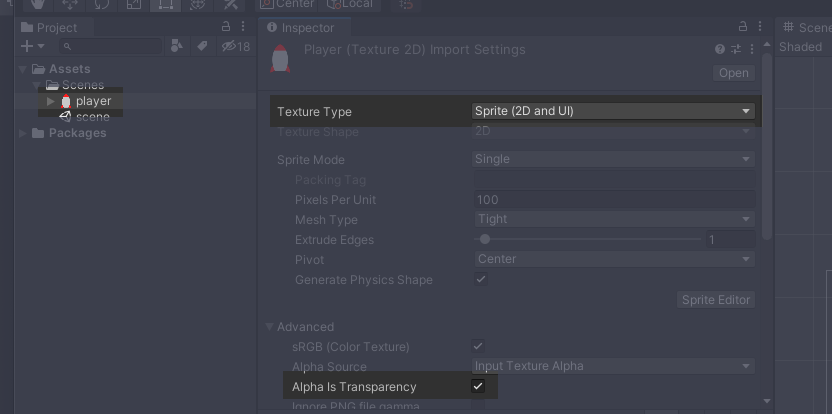
유니티로 돌아와서 Project에 조금 전 폴더에 추가한 player.png파일이 들어와 있는 것을 확인하고 선택한 뒤, Inspector에서 Texture Type이 Sprite(2D and UI)로 되어 있는 것을 확인한다. 이 프로젝트를 처음 생성할 때 2D모드를 선택했기 때문에 이미지를 추가하면 Texture Type이 Sprite로 자동 적용되어 있을 것이다. 처음에 3D모드로 프로젝트를 생성했다면 Default로 되어 있을 것이니 Sprite로 변경을 해주어야 한다. 나머지는 그대로 두고 아래쪽에 Alpha Is Transparency에 체크되어 있는것만 확인하자.

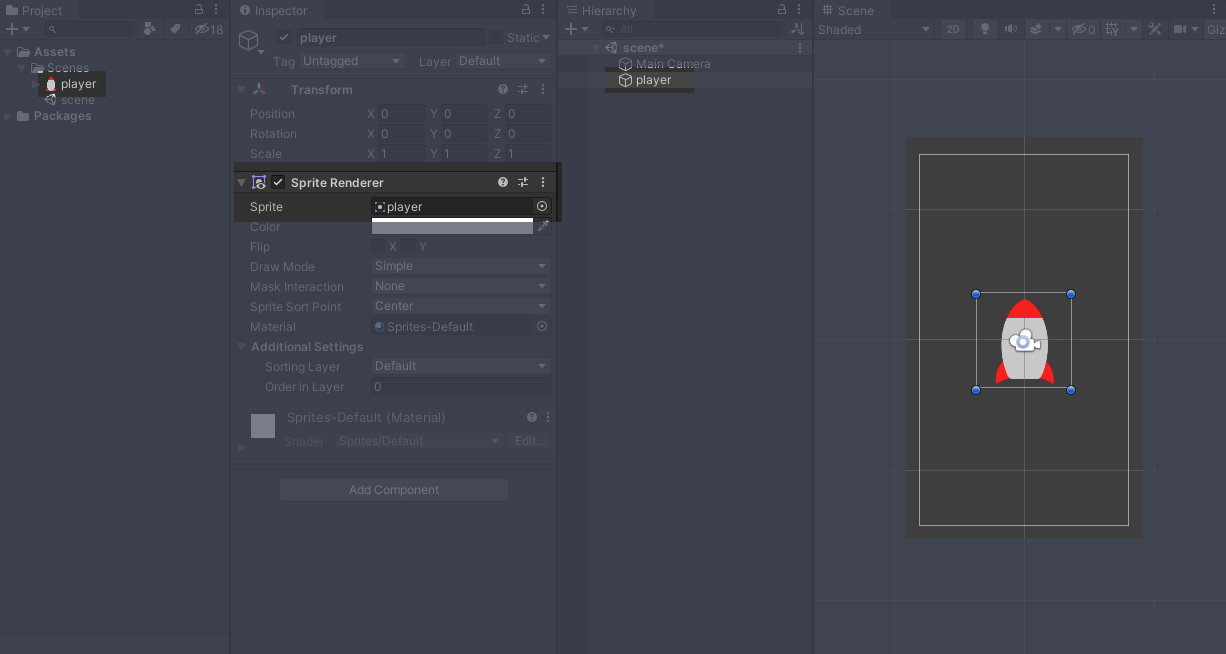
Hierarachy의 player를 선택하면 Inspector에 Sprite Renderer 콤포넌트가 있다. GameObject가 스프라이트를 보여주는 역할을 할 수 있도록 만들어주는 것으로, 이 Sprite Renderer의 맨 위에 있는 Sprite 항목의 오른쪽 검은 네모영역에 Project창에 있는 player스프라이트 파일을 끌어다 넣어준다. 이제 하얀 네모모양이었던 player가 로켓모양으로 바뀌게 된다.
2D게임에서 화면상에 보이는 모든 이미지는 크게 두 가지로 구성되는데, 게임 플레이에 사용되는 캐릭터, 배경 등의 이미지는 위와 같이 GameObject에 Sprite Renderer를 이용하고, 다른 하나는 유니티 UI의 Image 콤포넌트를 이용해 모든 Sprite Renderer보다 항상 위에 표시되는 인터페이스 목적으로 사용한다. 후자는 이 프로젝트에서 시간이나 조이스틱을 만들 때 살펴보자.

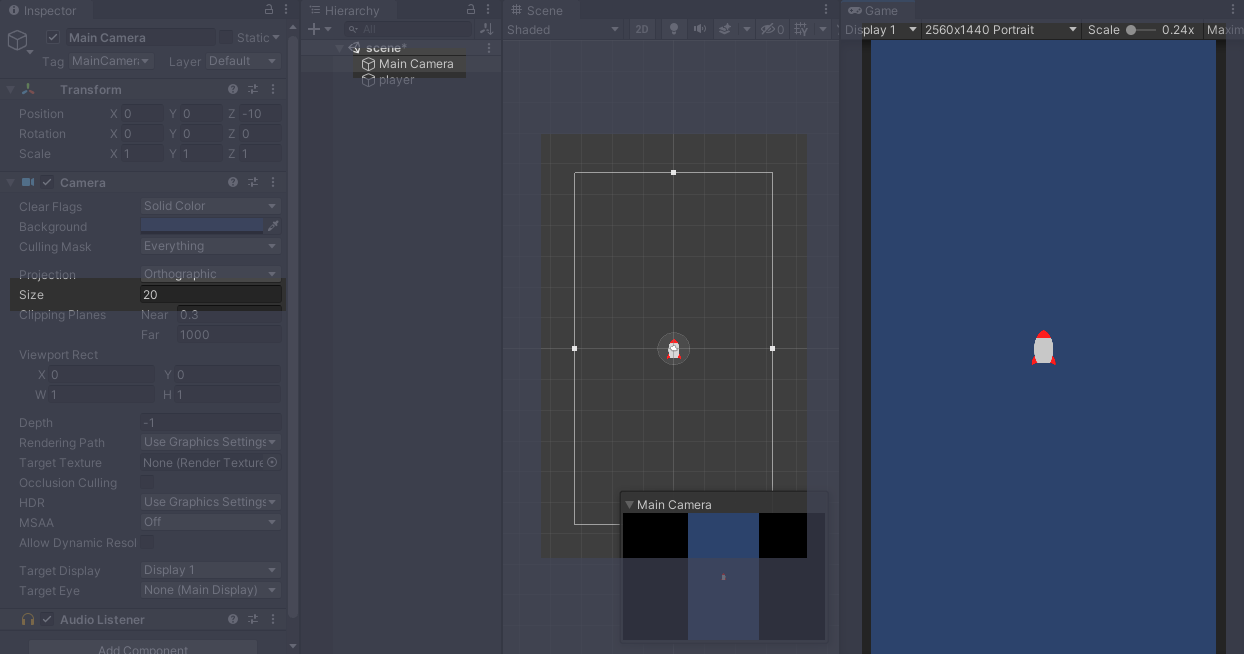
제작한 로켓이 게임화면에 비해 크기가 너무 크지 않도록, Hierarchy에서 Main Camera를 선택하고, Inspector의 Camera 콤포넌트에서 Size 값을 20으로 변경한다. 카메라 크기가 커졌으므로 상대적으로 GameObject가 작게 보이게 된다. 실제 안드로이드 기기에서 어느정도 느낌으로 보이는지 확인하기 위해 Game창도 확인한다.
4. 플레이어 스크립트 생성 및 연결

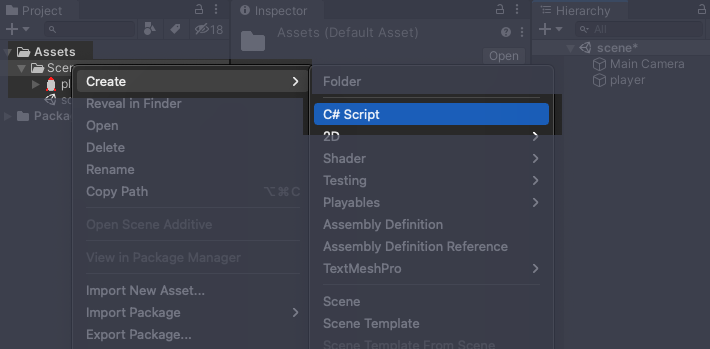
Project의 Assets 폴더 내부의 어디엔가 마우스 우클릭 > Create > C# Script 를 누른다.

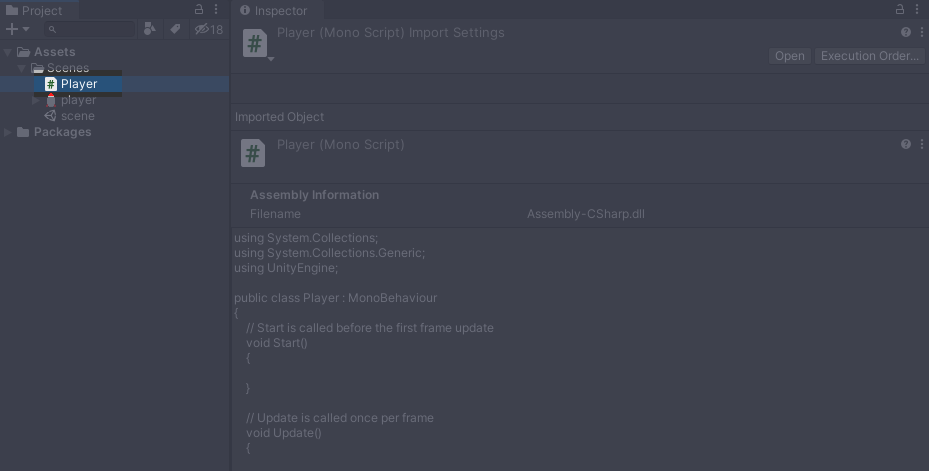
생성된 Script파일의 이름을 Player로 변경한다.

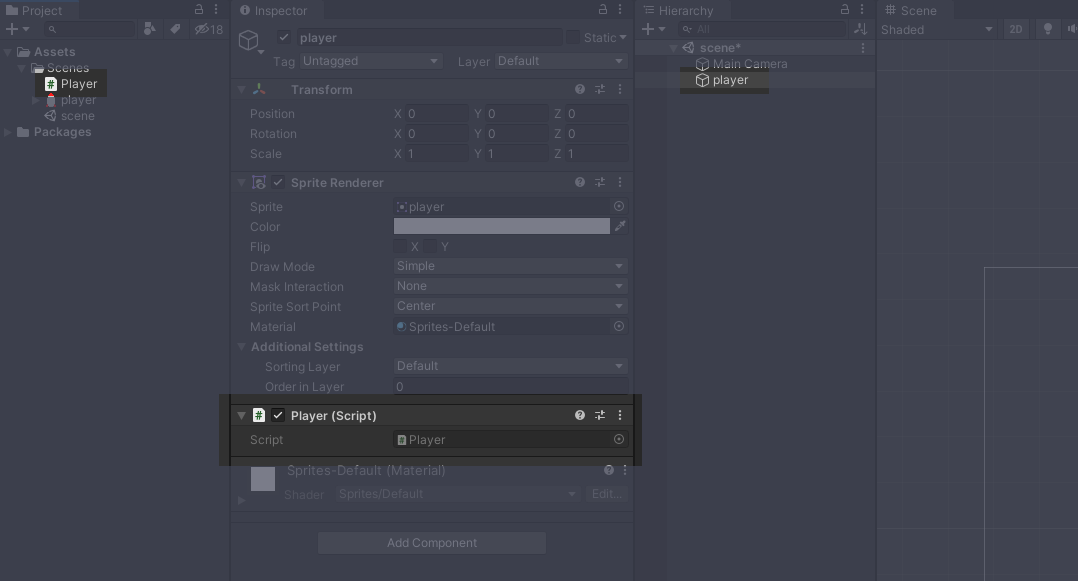
Hierarchy에서 player를 선택하고, Project창에 있는 Player 스크립트 파일을 드래그하여 player의 Inspector창 안쪽의 빈공간에 놓는다. Inspector의 맨 아래에 있는 Add Component버튼을 눌러 방금 만들었던 Player스크립트 파일을 선택해도 마찬가지 결과가 되며, 이것으로 방금 생성한 Player스크립트가 player게임오브젝트를 작동시킬 수 있도록 연결이 된다.
5. 스크립트 작동 테스트

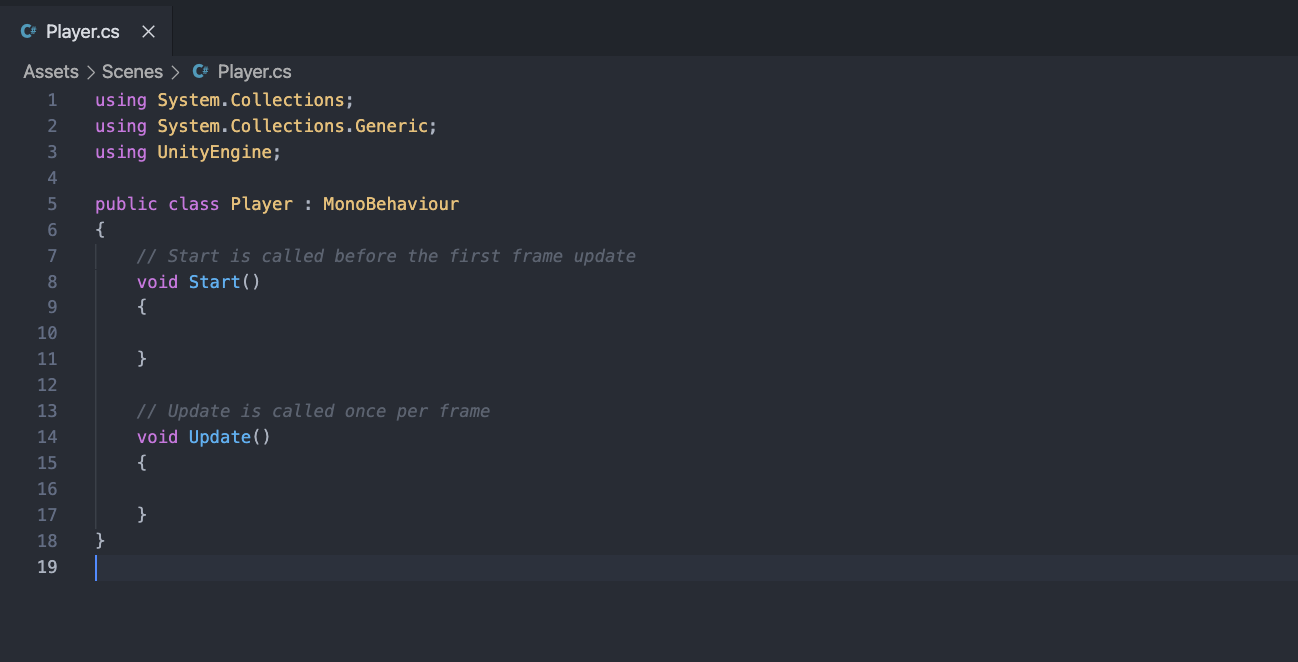
유니티를 설치할 때 딸려온 비주얼 스튜디오 코드가 정상적으로 설치 되었다면, Project창에 있는 Player스크립트 파일을 더블 클릭했을 때 비주얼 스튜디오 코드에 스크립트파일이 즉시 열리며, 생성된 Player스크립트 파일에는 몇 줄이 자동으로 입력되어 있다.
유니티가 처음이고 C# 프로그래밍을 전혀 모른다면 아래의 링크에서 대강의 C# 문장형식을 살펴보세요.
맨 위의 using으로 시작하는 세 개의 문장은 이 스크립트 파일에서 이미 정의된 함수 덩어리를 사용한다는 의미로 여기서는 건드리지 않고 그대로 둔다. 그 다음 public class Player ~ 부분도 스크립트 파일 생성시 스크립트 파일이름을 따와 자동으로 만들어 주는 부분으로 건드리지 않는다. 단, 스크립트 파일 내에 파일명과 동일한 이름의 클래스가 반드시 존재해야 한다. 따라서 스크립트 파일 생성후 파일이름을 바꾼다던지 하는 경우에 스크립트 파일명과 스크립트 내의 클래스명이 다르게 되면 둘 중 하나를 수정하여 대소문자까지 동일하게 맞추어 주어야 한다.

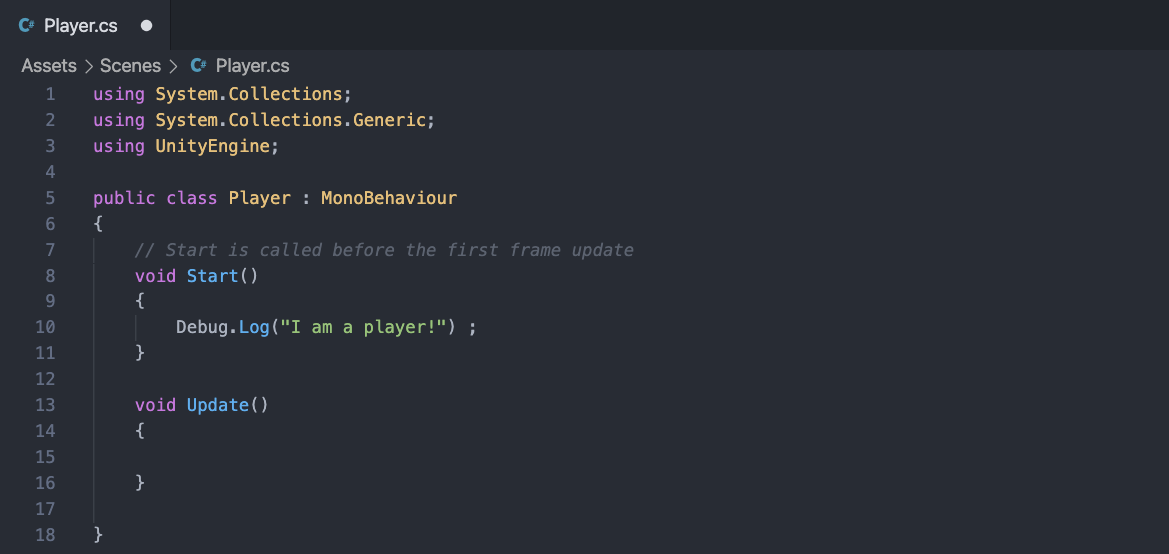
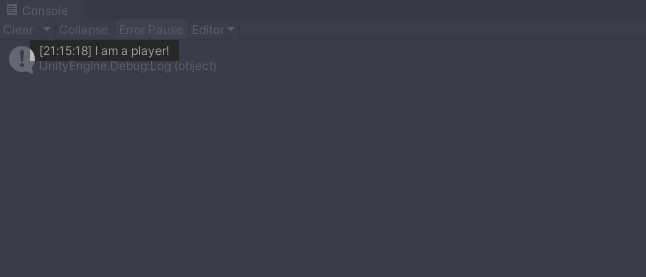
Debug.Log( ) 함수는 소괄호 안에 있는 문자열을 유니티 에디터의 Console창에 표시해준다. Debug.Log( ) 함수에 전달하는 괄호안의 정보는 문자열 자료형이어야 한다. 위에서는 큰 따옴표를 이용하여 문장을 문자열 자료형으로 만들어 전달했다.
Start( ) 함수는 이미 유니티와 약속이 되어 이 스크립트가 실행되자마자 호출된다.따라서 Start 함수안에 작성한 Debug.Log ( ) 함수는 이 스크립트가 실행되는 즉시 실행되어 Console창에 I am a player! 라는 문장을 출력한다. 위와 같이 작성하고 저장한 후 플레이 버튼을 눌러보자.

Console창에 I am a player! 라는 문장이 출력됨을 확인할 수 있다.
6. 실행 과정
유니티의 플레이 버튼을 눌러 실행을 시키면 Scene에 들어있는 모든 GameObject들이 가진 콤포넌트가 전부 실행되는데, 위의 경우에 Player.cs 스크립트가 콤포넌트로 등록되어 있는 player 게임오브젝트가 scene에 등록되어 있기 때문에 Player 클래스의 Start( )함수가 프리뷰 즉시 실행이 되고, Start( )함수에서 Debug.Log( )를 호출하여 문장을 출력한다.
작성한 스크립트가 앱이 구동될 때 작동을 하려면 활성화 되는 scene에 등록된 GameObject에 콤포넌트로 반드시 부착이 되어 있어야 한다. GameObject에 등록되지 않은 채 작성되어 있는 스크립트는 앱 구동시 작동은 되지 않는다.
이 시리즈가 도움이 되셨다면 구독과 공감 부탁드립니다.
이 시리즈가 계속 될 수 있는 힘이 됩니다.
유니티 강좌 2 - 총알 피하기 2/9. 프리팹 복제 및 생성
1. 총알 프리팹(Prefab) Assets/Scene에 총알로 사용할 bullet.png 파일을 추가한다. 이전 편에서 설명한 바와 같이 파일의 경로는 Assets의 하위 어느곳이든 상관이 없으므로 편한대로 폴더구조를 만들어
boxwitch.tistory.com
* 유니티 설치 및 준비
* 유니티 프로젝트 생성 및 프로젝트 파일 경로
* 유니티 인터페이스 요약
* 안드로이드 플랫폼 변경 방법
* 유니티 C# 스크립트 문장 형식
* 유니티 학습 소개
* 유니티 공식 학습
* 유니티 인터페이스
* Start()
* Debug.Log()
'tips > 유니티 게임만들기' 카테고리의 다른 글
| 유니티 강좌 6 - 총알 피하기 6/9. 콜리더와 충돌 감지 (0) | 2021.03.22 |
|---|---|
| 유니티 강좌 5 - 총알 피하기 5/9. 버튼 이벤트와 Canvas (7) | 2021.03.17 |
| 유니티 강좌 4 - 총알 피하기 4/9. 함수 반복 호출 및 게임오브젝트 파괴 (2) | 2021.03.16 |
| 유니티 강좌 3 - 총알 피하기 3/9. 스프라이트 좌표 이동하기 (2) | 2021.03.13 |
| 유니티 강좌 2 - 총알 피하기 2/9. 프리팹 복제 및 생성 (0) | 2021.03.08 |




댓글