
1. 총알 파괴

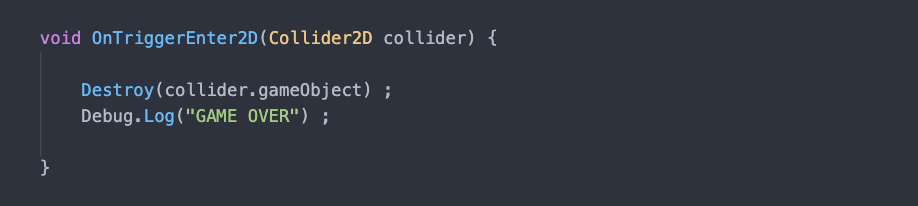
6편의 마지막에 주어진 미리해보기에 있던 내용이다. player에 총알이 닿으면 총알 게임오브젝트는 자기 할일을 다 했으니 더이상 씬에 필요하지 않으므로 즉시 파괴해서 없애버린다. 이 시리즈의 총알 생성하는 과정에서 사용했던 Destroy( )에 player에서 충돌을 감지했을 때 전달받은 Collider2D형 변수 collider에 .gameObject를 사용, 게임오브젝트를 얻어내어 던져준다. 즉시 파괴해야하므로 지연시간을 따로 주지 않는다.
그 아래에는 자주 등장했던 Debug.Log( )를 사용하여 게임이 끝났음을 출력하여 확인해보자.
2. 게임시작 UI

이제 게임 시스템은 계획했던 만큼 마무리가 거의 되었고, 조금 게임스럽게 포장하기 위해 게임 시작화면을 만들자.
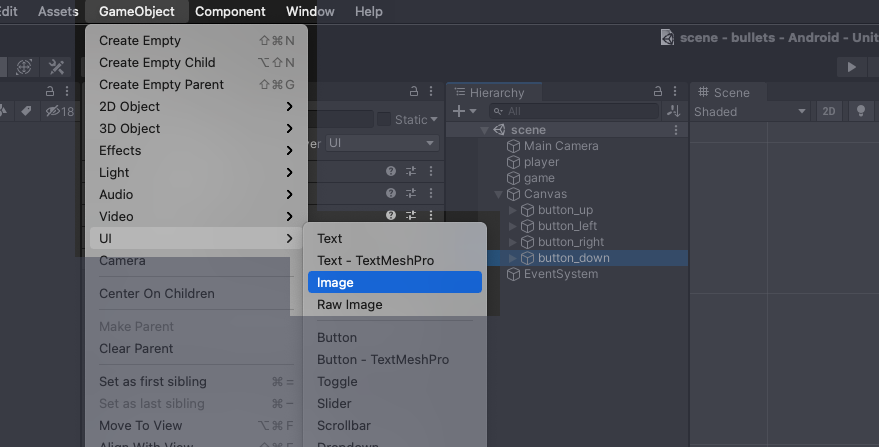
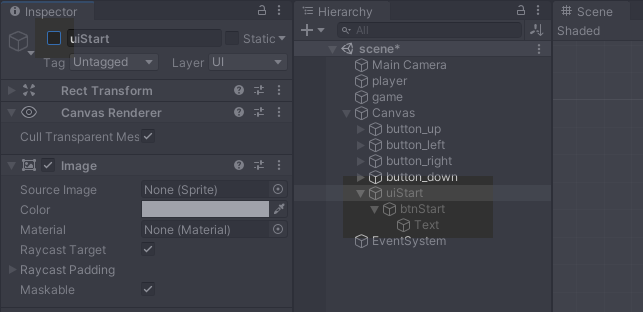
GameObject > UI > Image 를 선택한다.

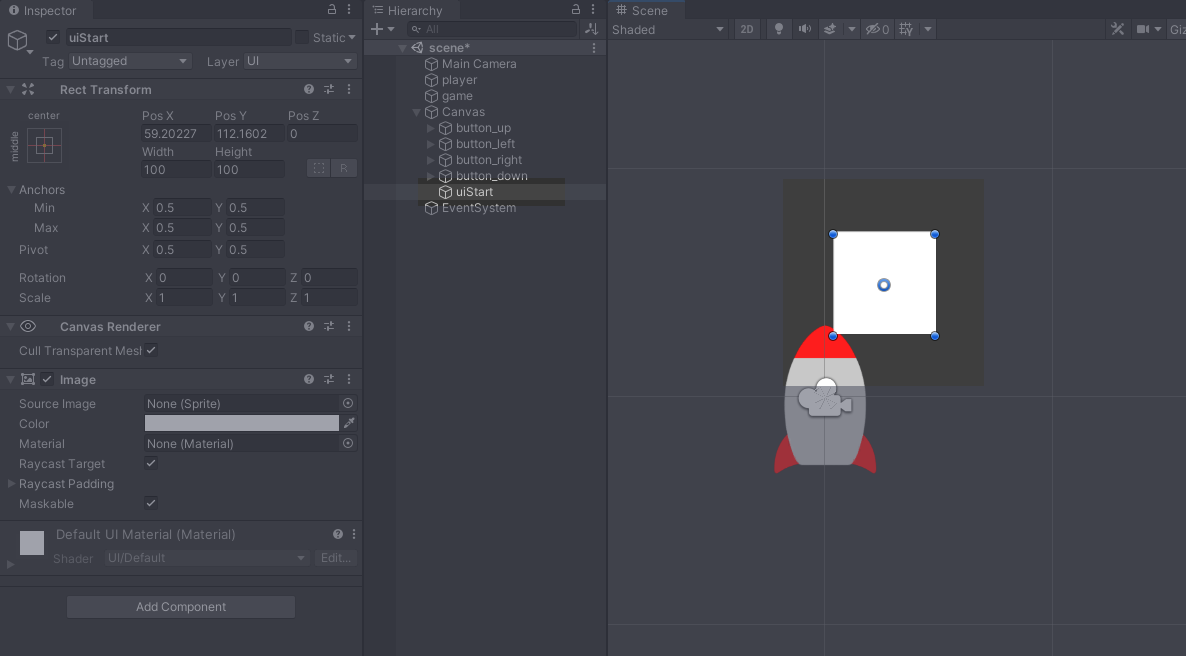
생성한 게임오브젝트의 이름을 uiStart로 바꾼다.

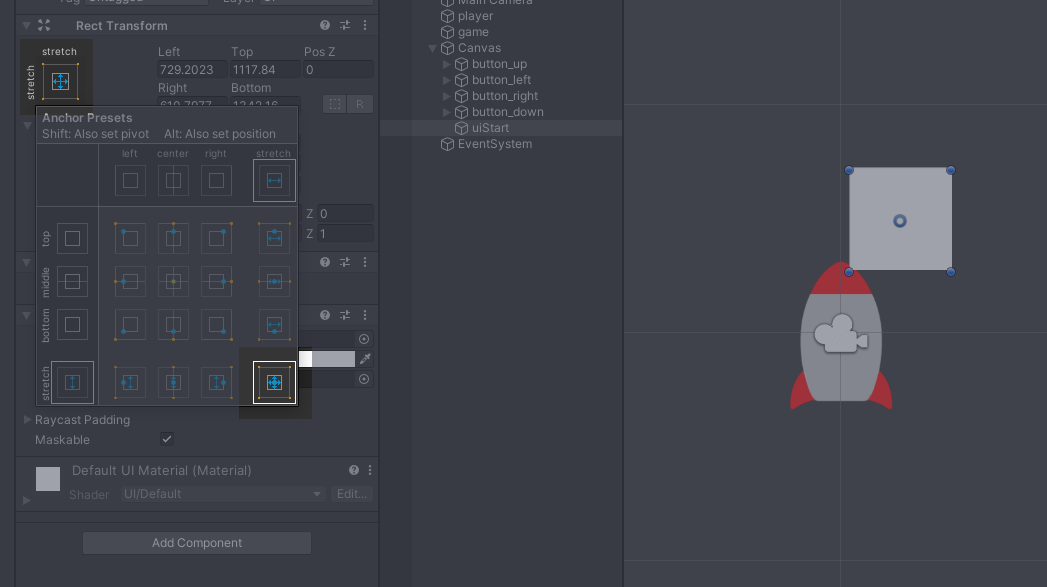
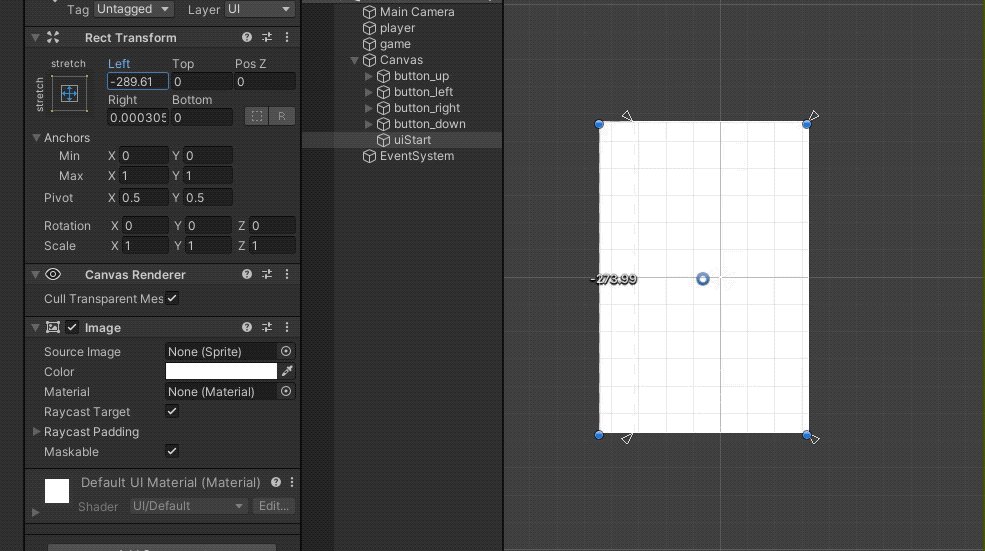
uiStart의 RectTransform 콤포넌트의 Anchor Presets에서 오른쪽 아래에 있는 가로세로 파란 화살표가 있는 아이콘을 선택한다. uiStart게임오브젝트의 가로세로 방향으로 늘려 맞추는 방법이다.

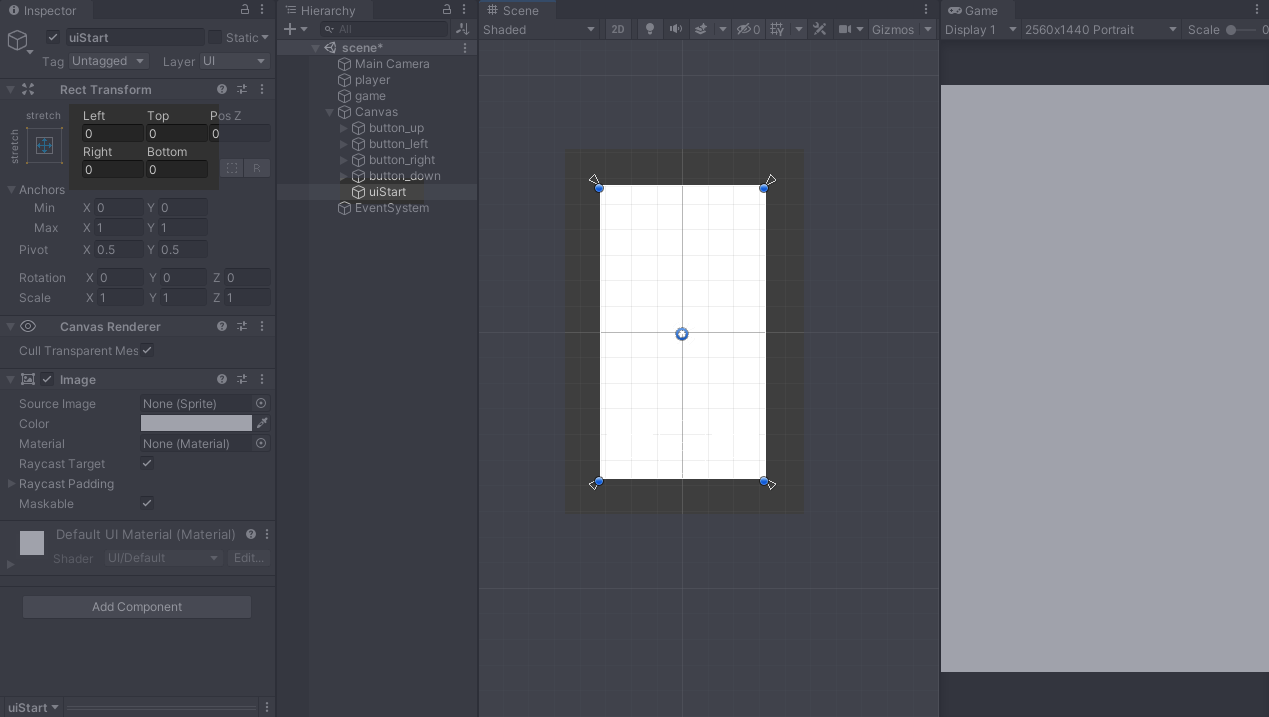
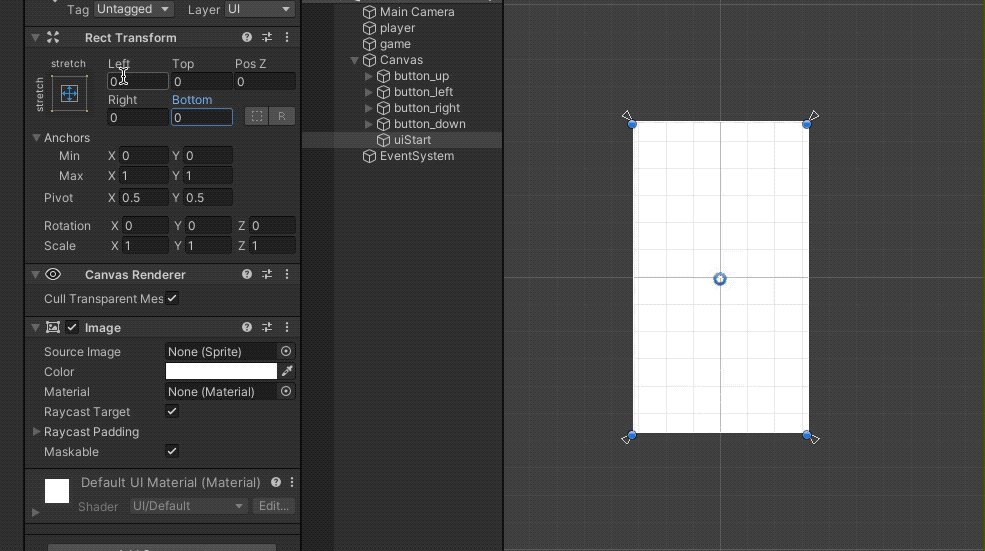
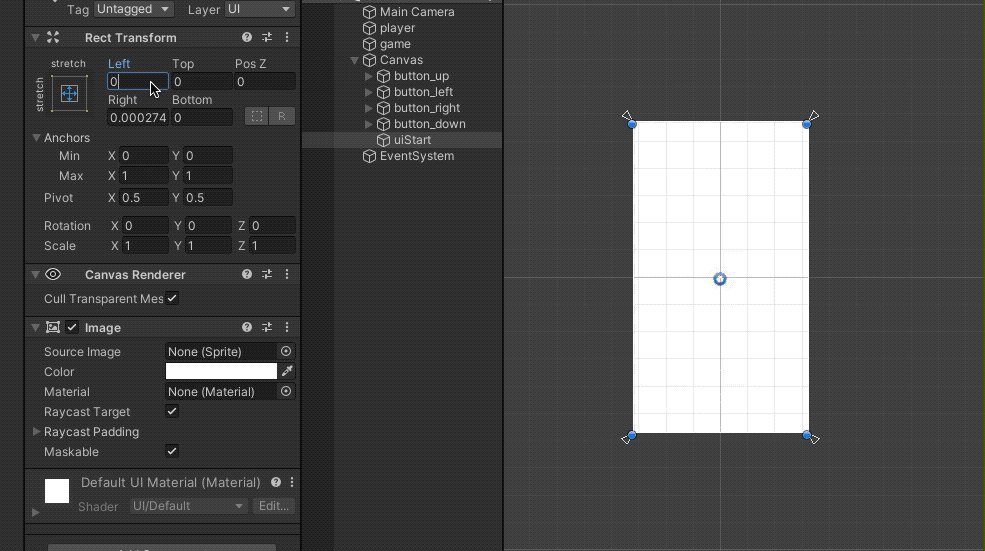
RectTransform의 Left, Top, Right, Bottom 값을 모두 0으로 변경한다. 변경 후에는 uiStart의 크기가 화면을 가득 채운 것을 Game창에서 확인할 수 있다. 방금 입력한 숫자에 의해 uiStart의 왼쪽 변이 Canvas의 왼쪽 끝에서부터 0만큼 떨어진 곳으로 지정된 것이고, 나머지도 동일한 방식으로 맞춤이 되었다. 만일 이 게임이 작동하는 기기들의 화면 해상도나 가로세로 비율이 현재 세팅과 달라도 uiStart는 항상 화면을 가득 채우게 된다.

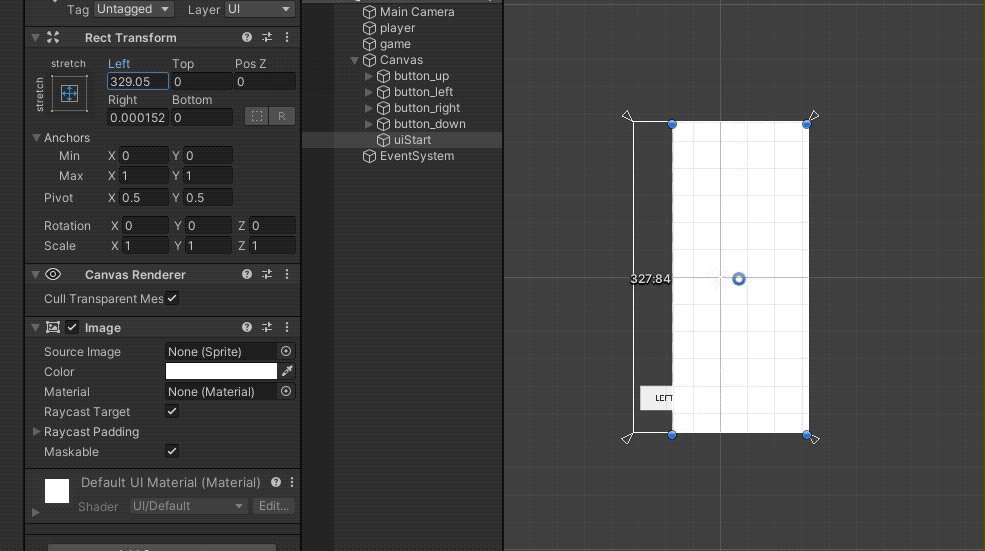
RectTransform의 Left글씨에 마우스 왼쪽클릭하고 좌우로 드래그 해보자. 해당 값을 크거나 작게 드래그하여 조절할 수 있고, 값에 따라 uiStart의 왼쪽 변이 따라 움직인다. 이 값은 Canvas의 왼쪽 변을 기준으로 얼만큼 떨어진 위치에 있는지를 의미하는 것이며, 이 수치는 Transform의 position과는 달리 이 앱이 표현되는 기기의 화면 해상도가 그대로 대응되는 것이다.
이 시리즈의 처음 시작에서 Game창의 해상도설정을 2560x1440 Portrait으로 해두었으니, 현재 가로 해상도는 1440이 된다. 만일 Left의 값을 100으로 하면, Canvas의 왼쪽 변으로 부터 100만큼 떨어진 거리로 uiStart의 왼쪽변이 이동하므로, uiStart의 가로 길이는 1340이 된다. 이때, Game창의 해상도 설정을 800x480 Portrait으로 변경해보자. 그럼 왼쪽 변으로부터 100만큼 떨어지게 설정을 했으니 uiStart의 가로 길이가 380이 될 것 같지만, 높은 해상도일 때와 같은 비율로 왼쪽공간이 비어있는 것을 볼 수 있다. 이는 Canvas의 Canvas Scaler에 있는 Reference Resolution에 기준값으로 설정했던 1440x2560의 값 때문이며, 실제 표현해야하는 기기의 해상도가 달라져도 기준 해상도 대비 달라진 비율만큼 스케일조정을 자동으로 해주기 때문이다. 이 부분은 나중에 조금더 심화된 과정에서 다루기로 하고 대충 넘어가자.

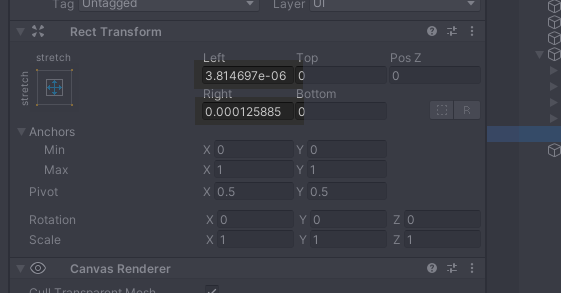
간혹 값을 0과 같은 정수를 입력했는데, 이상한 소수점 숫자가 길게 표시되는 경우가 있다. 눈에 보기 불편하지만, 딱히 문제가 되지는 않으며, 유니티에서 자주 보게 될 것이다. 이 수치는 의도했던 0과 다를바 없을 만큼 차이가 없는 숫자라 그냥 두면 된다. 혹시 도저히 그대로 둘 수 없다면, 처음 입력했던 정수말고 다른 정수를 넣어 소수점으로 표시되지 않으면 다시 원래의 정수를 넣어주어 고칠 수 있다.

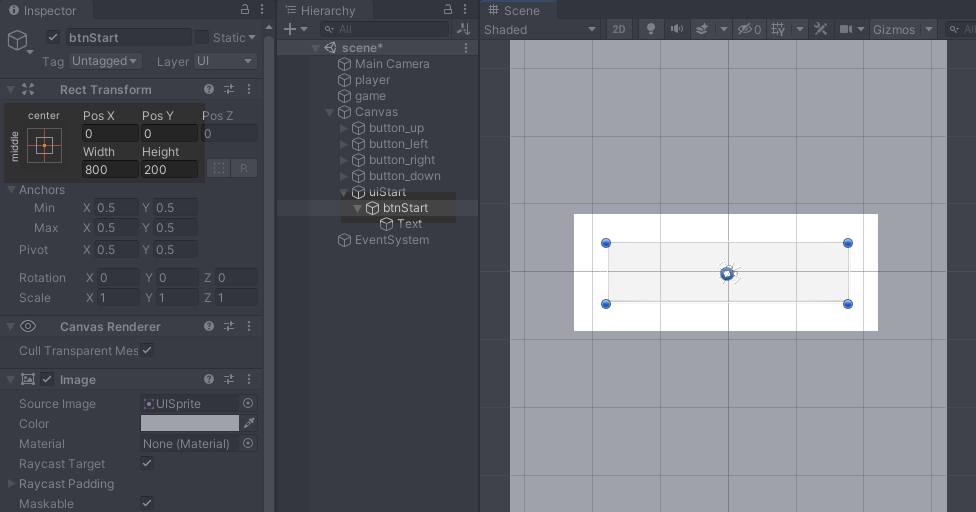
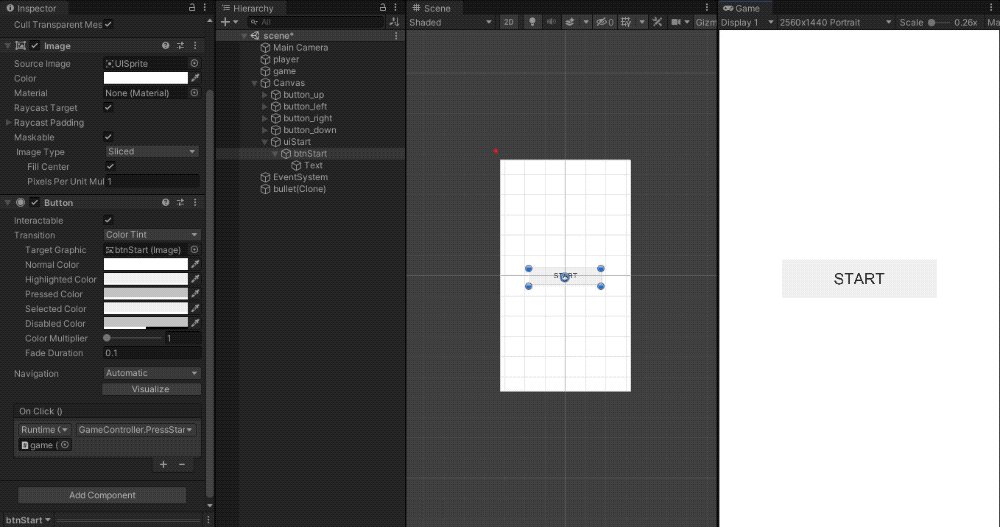
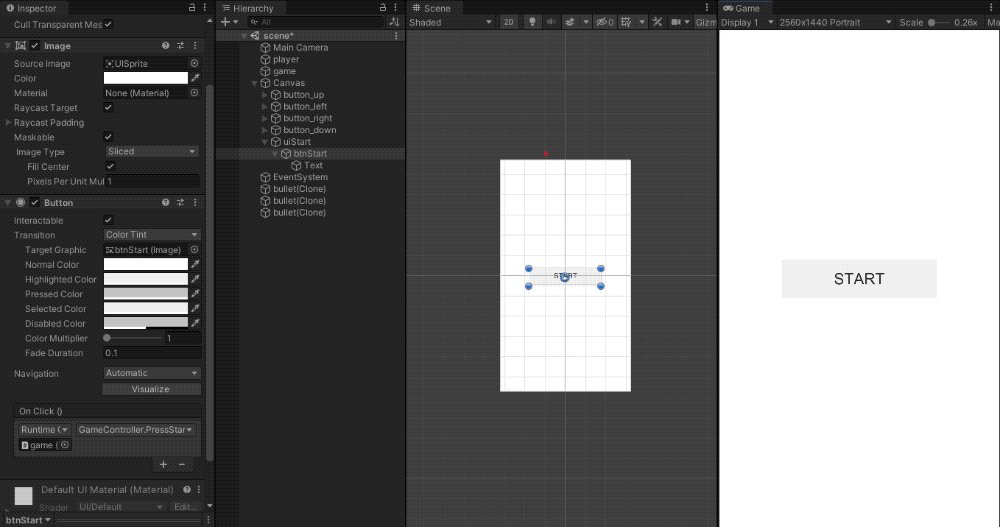
GameObject > UI > Button 으로 버튼을 하나 생성한다. 생성된 버튼 게임오브젝트의 이름은 btnStart로 변경하고 Hierarchy에서 드래그하여 uiStart의 하위에 넣는다. Anchor Preset은 위와 같이 middle, center로, x, y의 좌표는 0과 0으로 width(가로길이)는 800, height(세로길이)는 200으로 변경한다.

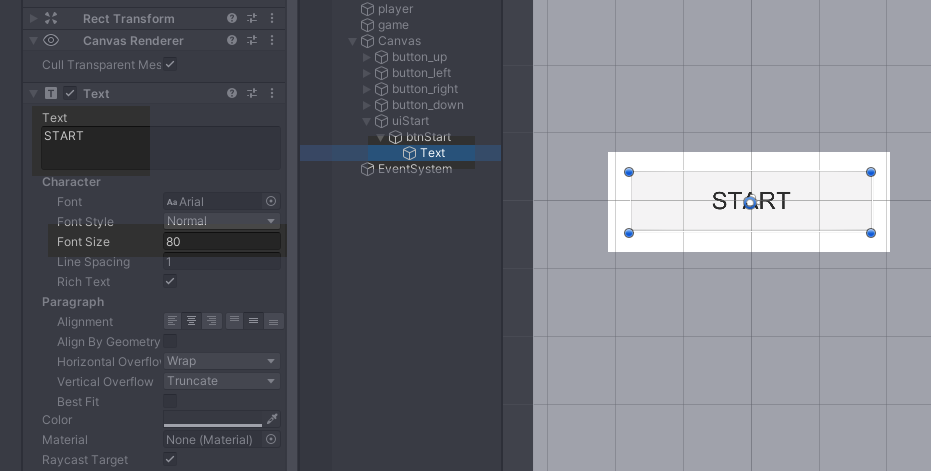
btnStart의 하위에 있는 Text 게임오브젝트의 Text 콤포넌트의 Text에 START를 입력하고, Font Size는 80으로 준다. 이제 화면전체를 가리는 uiStart에 속해 있는 btnStart에 START라는 글씨가 나타난다. 게임이 시작되면 이 화면이 보일 것이고, START버튼을 누르면 이 화면을 숨기고 뒤에 가려져 있던 player와 총알들을 보여줄 것이다.
3. 게임 시작 스크립트

GameController.cs에 public 함수 BtnStart( )를 추가한다. btnStart의 Button을 이 함수로 연결하여, 시작 버튼을 누르면 이 함수가 작동 되도록 한다. Button과 함수 연결은 이미 다뤘던 내용이므로 생략한다.

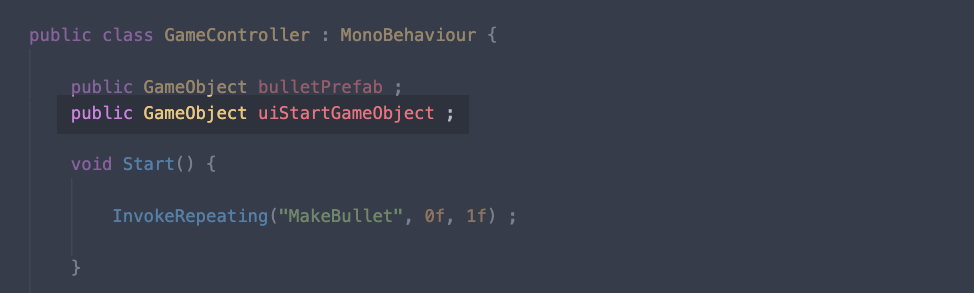
GameController.cs에 public으로 GameObject형 변수 uiStartGameObject를 선언한다. 이 변수에는 위에서 씬에 생성했던 uiStart게임오브젝트를 연결하자. 변수에 게임오브젝트 연결하는 것도 이미 다뤘던 내용이므로 생략한다.

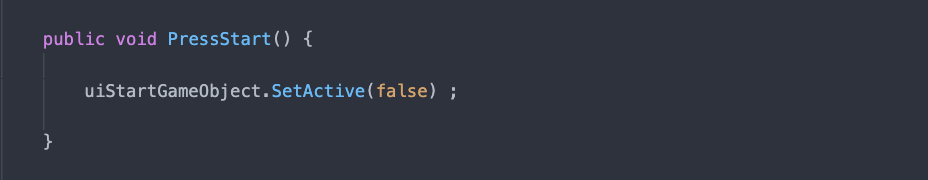
자 이제 uiStart 게임오브젝트가 연결된 uiStartGameObject에 .SetActive( ) 함수를 사용하여 uiStart 게임오브젝트를 비활성화 시킨다.
SetActive( )는 게임오브젝트를 씬에서 비활성화 시키거나 활성화를 시켜준다. 여기에 전달하는 false값은 참과 거짓을 나타내는 boolean 자료형의 거짓에 해당하는 값이다. 참인 경우에는 true. 위와 같이 GameObject에 SetActive( )에 false를 주면 게임오브젝트를 비활성화하고, true를 주면 활성화 시킨다.

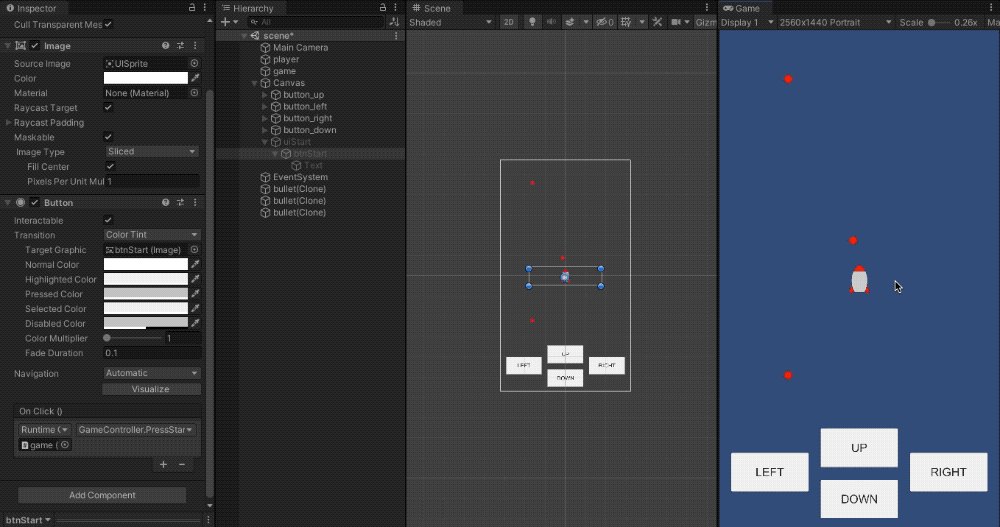
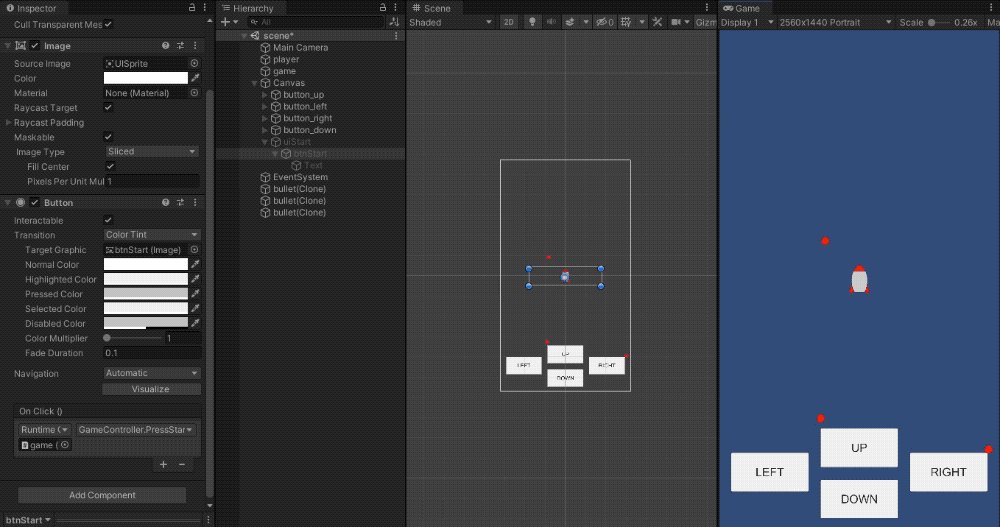
이제 실행하고 게임 시작버튼을 누르면 player와 총알이 보이는지 확인해보자.
게임시작 버튼을 누르면 Hierarchy에 있는 uiStart와 그 하위의 모든 게임오브젝트들 이름이 회색으로 변하는 것을 볼 수 있다. 이 상태가 비활성화 된 상태이다.

게임이 실행되지 않더라도 인스펙터에서 게임오브젝트 이름 왼쪽 옆의 체크박스를 해제하면 마찬가지로 비활성화 상태가 되며, 이 상태로 게임을 실행시키면 계속 비활성화 상태로 있게된다. 작업중에 잠시 숨겨두어야 할 필요가 있다면 이와같이 비활성화 시켜둘 수 있으며, 실행이 되더라도 게임에 아무런 영향을 끼치지 않는다. 특히 스크립트를 콤포넌트로 등록해두었다면 스크립트가 작동하지 않을 것이다.
4. 미리해보기
여기까지 했던 과정을 바탕으로 조금 응용하면 충분히 다음단계를 만들 수 있을 것이다.
1. 게임 시작 버튼을 누르기 전에는 총알이 생성되지 않도록 해보자.
2. uiStart와 같은 형식의 uiEnd를 만들고, player에 총알이 닿아 게임오버의 조건이 되면 uiEnd를 화면 가득 띄워보자.
이 시리즈가 도움이 되셨다면 구독 & 공감 부탁드립니다.
이 시리즈가 계속 될 수 있는 힘이 됩니다.
GameObject.SetActive( ) : docs.unity3d.com/kr/530/ScriptReference/GameObject.SetActive.html
유니티 강좌 8 - 총알 피하기 8/9. 시간계산과 Text 출력
아래 내용은 7편에서 이어집니다. 1편 : boxwitch.tistory.com/180 7편 : boxwitch.tistory.com/196 게임 시작 후에 총알 생성 총알은 GameController.cs 의 Start( )에서 MakeBullet( )을 호출하여 만들어진다..
boxwitch.tistory.com
'tips > 유니티 게임만들기' 카테고리의 다른 글
| 유니티 강좌 9 - 총알 피하기 9/9. 태그와 배열, 안드로이드 빌드 (4) | 2021.03.28 |
|---|---|
| 유니티 강좌 8 - 총알 피하기 8/9. 시간계산과 Text 출력 (2) | 2021.03.26 |
| 유니티 강좌 6 - 총알 피하기 6/9. 콜리더와 충돌 감지 (0) | 2021.03.22 |
| 유니티 강좌 5 - 총알 피하기 5/9. 버튼 이벤트와 Canvas (7) | 2021.03.17 |
| 유니티 강좌 4 - 총알 피하기 4/9. 함수 반복 호출 및 게임오브젝트 파괴 (2) | 2021.03.16 |




댓글